CSS3 3D Transforms
0 3037
CSS3 3D Transforms - 3d transforms, we can move element to x-axis, y-axis and z-axis.
Brower Support - Google Chrome, Mozilla, Opera, Safari, Internet Explorer.
<!DOCTYPE html>
<html>
<head>
<style type="text/css">
.transforms {
width:400px;
height:100px;
padding:10px;
background-color:#607D8B;
color:#FFFFFF;
}
.transforms1 {
width:400px;
height:100px;
padding:10px;
background-color:#607D8B;
color:#FFFFFF;
-webkit-transform: rotateX(150deg);
transform: rotateX(150deg);
margin-top: -27px;
}
</style>
</head>
<body>
<div>
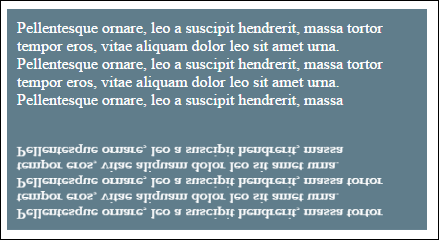
<p class="transforms">Pellentesque ornare, leo a suscipit hendrerit, massa tortor tempor eros, vitae aliquam dolor leo sit amet urna. Pellentesque ornare, leo a suscipit hendrerit, massa tortor tempor eros, vitae aliquam dolor leo sit amet urna. Pellentesque ornare, leo a suscipit hendrerit, massa
</p>
<p class="transforms1">Pellentesque ornare, leo a suscipit hendrerit, massa tortor tempor eros, vitae aliquam dolor leo sit amet urna. Pellentesque ornare, leo a suscipit hendrerit, massa tortor tempor eros, vitae aliquam dolor leo sit amet urna. Pellentesque ornare, leo a suscipit hendrerit, massa
</p>
</div>
</body>
</html>
Result:


Share:








Comments
Waiting for your comments