CSS3 3d Z-axis
0 3431
CSS3 3d Z-axis: Z-axis property is represents the position of the element along the z-axis.
Support Browsers: Google Chrome, Mozilla, Opera, Safari, Internet Explorer.
Example:
<!DOCTYPE html>
<html>
<head>
<style type="text/css">
.transforms {
width: 200px;
height: 200px;
padding:10px;
background-color:#e91e63;
color:#FFFFFF;
}
.transforms1 {
width: 200px;
height: 200px;
padding:10px;
background-color:#e91e63;
color:#FFFFFF;
-webkit-transform: rotateZ(90deg);
transform: rotateZ(90deg);
}
</style>
</head>
<body>
<div>
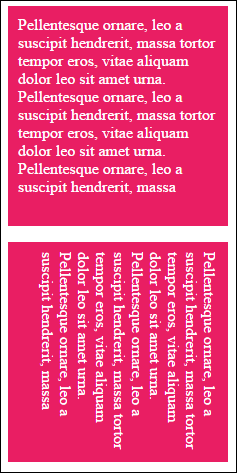
<p class="transforms"> Pellentesque ornare, leo a suscipit hendrerit, massa tortor tempor eros, vitae aliquam dolor leo sit amet urna. Pellentesque ornare, leo a suscipit hendrerit, massa tortor tempor eros, vitae aliquam dolor leo sit amet urna. Pellentesque ornare, leo a suscipit hendrerit, massa </p>
<p class="transforms1"> Pellentesque ornare, leo a suscipit hendrerit, massa tortor tempor eros, vitae aliquam dolor leo sit amet urna. Pellentesque ornare, leo a suscipit hendrerit, massa tortor tempor eros, vitae aliquam dolor leo sit amet urna. Pellentesque ornare, leo a suscipit hendrerit, massa </p>
</div>
</body>
</html>
Result:


Share:








Comments
Waiting for your comments