CSS3 Outline Border
0 2986
CSS3 Outline Border - Give Stylish Border with radius. Border radius size can modify, margins, padding, width and height of border.
Support all browsers i.e. Google Chrome, Mozilla, Opera, IE, Safari and many more.
Example:
<!DOCTYPE html>
<html>
<head>
<style type="text/css">
.outline {
margin: 100px;
padding: 15px;
width: 400px;
height: 80px;
border: 8px solid #ddd;
border-color: blue;
outline: 8px solid #000;
outline-offset: 10px;
text-align: justify;
border-radius:15px;
}
</style>
</head>
<body>
<div class="outline">
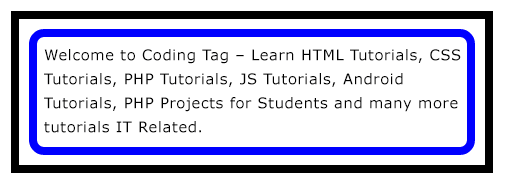
Welcome to Coding Tag - Learn HTML Tutorials, CSS Tutorials, PHP Tutorials, JS Tutorials, Android Tutorials, PHP Projects for Students and many more tutorials IT Related.
</div>
</body>
</html>
Result:


Share:








Comments
Waiting for your comments