jQuery filter()
0 1766
- This jQuery method is used to fetch the elements from the selected HTML elements that full fill the certain conditions set by the programmer.
- This jQuery method is set a certain criteria and the elements that do not follow that criteria, gets removed from the selected elements and remaining returns.
- This method is the complementary of jQuery not() method.
Related Topics:
jQuery last
jQuery eq
jQuery filter
Syntax:
$(selector).filter(criteria,function(index)) ;
Parameter Description:
- criteria: This parameter is used to specify a selector expression that is used to returns a jQuery object or one or more elements to be returned from a group of selected elements. It is optional. In case of more than one criteria, use comma to separate them.
- function(index): This method represents a user defined function which run for each element in the set. If this function returns true then the element is saved into the list otherwise removed by this method. It is also an optional parameter.
1 index: This represents the index position of the element in the set.
Example:
In this example, we will select the all even headings of the div element.
<html>
<head>
<title> jQuery Example </title>
<script type = "text/javascript"
src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js">
</script>
<style>
div{
background:lightgray;
padding:5px;
margin:5px;
font-size:16px;
}
h3{
padding:5px;
margin:5px;
}
button{
background:green;
padding:10px;
color:white;
border:1px solid green;
}
</style>
<script>
$(document).ready(function(){
$("button").click(function(){
$("div h3").filter(":even").css({"border":"3px solid green","background":"yellow"});
});
});
</script>
</head>
<body>
<h2> jQuery filter() method Example </h2>
<div>
<h3> This is the even heading of div element </h3>
<h3> This is the odd heading of div element </h3>
<h3> This is the even heading of div element </h3>
<h3> This is the odd heading of div element </h3>
<h3> This is the even heading of div element </h3>
<h3> This is the odd heading of div element </h3>
<h3> This is the even heading of div element </h3>
<h3> This is the odd heading of div element </h3>
</div>
<button> Click Me! </button>
</body>
</html>
Output:

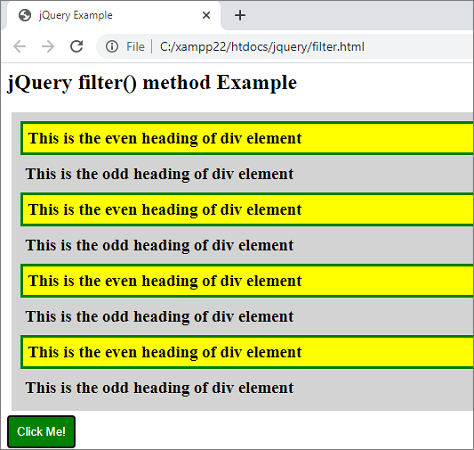
When you click the button,


Share:







Comments
Waiting for your comments