JavaScript External
0 3210
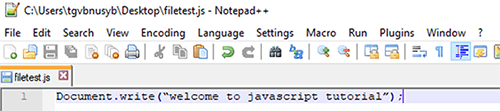
We can modify an entire website through changing one file only. Wondering how? It's through an External JavaScript. As JavaScript is a scripting language, similar to scripting language, it can also be placed in external files. These external files can be written on any editor like notepad, notepad++ and saved with an extension of .JS. When we save any files with.JS, the icon will automatically changes like the below image.

This external JavaScript files can be further used in different web-pages. To use an external script, there is a need to integrate the name of the file script in the SRC attribute which we have already discussed on our previous article.

After creating JS file, integrate it to the HTML file in the script tag as in below example:
<html>
<head>
<Title> My first JavaScript </Title>
<script src="filetest.js"></script>
<head>
<body>
</body>
</html>
Benefits of External JavaScript
a) Code can be saved and placed in external files also.
b) It separates html and code. This allows designer to work parallel without creating any conflicts.
c) Code becomes easy to manage.
d) External JavaScript is more useful in code reuse or we can say that there is no requirement of same code in multiple web-pages.
e) These files can be easily cached by browsers, these will increase loading time.
f) We can do error debugging easily.
g) We can enhance the webpage performance when multiple external JavaScript files are used in a single web-page.

Share:






Comments
Waiting for your comments