JavaScript Strings
0 3155
String refers to a group of characters, enclosed with single or double quotes. JavaScript script elements store text inside it.
Example
var stringFirst = "coding tag is e-leaning platform";
var stringFirst = 'coding tag is e-leaning platform';
There are 2 techniques used to create a string in JavaScript
1. By string literal
Example
<script>
var stringSecond ="Tutorial and Blogging";
document.write(stringSecond);
</script>
Output:
Tutorial and Blogging
2. By string object (through new keyword)
Example
<script>
var stringFirst=new String("Welcome Students");
document.write(stringFirst);
</script>
Output:
Welcome Students
String Methods:
| Methods | Description |
| charAt() | To return value present at a specified value |
| charCodeAt() | To return unicode value |
| concat() | To combine two strings |
| endsWith() | To verify given strings ending with user-specified string or not |
| fromCharCode() | Unicode values to the characters conversion |
| includes() | To specify given characters in a strings |
| lastIndexOf() | Returns last occurrence of a particular value in a string |
| search() | To search and return a regular expression in a particular string |
| slice() | To fetch the selected elements of a string |
| split() | To split a string and return new one |
| substring() | Returns and extracts a part of a character |
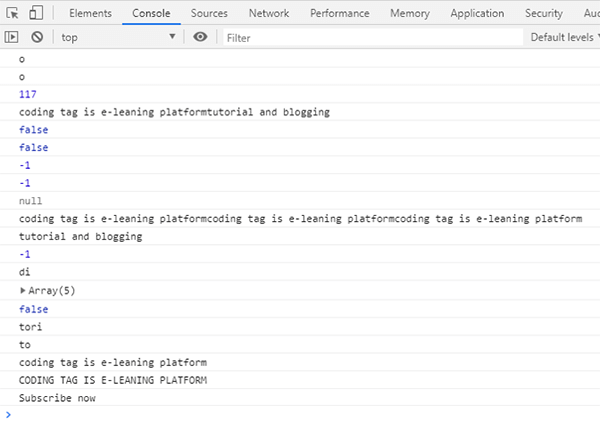
// Program demonstrating string
<script>
var stringFirst = "coding tag is e-leaning platform"
var stringSecond = "tutorial and blogging"
// charAt()
console.log(stringFirst.charAt(1));
// charAt()
console.log(stringFirst.charAt(1));
// charCodeAt()
console.log(stringSecond.charCodeAt(1));
// concat()
console.log(stringFirst.concat(stringSecond));
// endsWith()
console.log(stringFirst.endsWith("to"));
// fromCharCode
console.log(stringFirst.fromCharCode(189, 43, 190, 61));
// includes()
console.log(stringSecond.includes("end"));
// indexOf()
console.log(stringSecond.indexOf("end"));
// lastIndexOf()
console.log(stringSecond.lastIndexOf("end"));
// match()
console.log(stringSecond.match(/end/g));
// repeat()
console.log(stringFirst.repeat(3));
// replace()
console.log(stringSecond.replace(/end/g,"End"));
// search()
console.log(stringSecond.search("end"));
// slice()
console.log(stringFirst.slice(2,4));
// split()
console.log(stringFirst.split(" "));
// startswith()
console.log(stringFirst.startsWith("free"));
// substr()
console.log(stringSecond.substr(2,4));
// substring()
console.log(stringSecond.substring(2,4));
// toLowerCase()
console.log(stringFirst.toLowerCase());
// toUpperCase()
console.log(stringFirst.toUpperCase());
// trim()
var stringThree = "Subscribe now";
console.log(stringThree.trim());
</script>
Output:


Share:






Comments
Waiting for your comments