jQuery fadeTo()
0 1221
- This jQuery method is used to fade the selected HTML elements at the given opacity.
- The value of opacity lies between 0 and 1.
Related Topics:
jQuery fadeToggle
jQuery toggle
jQuery fadeTo
Syntax:
$(selector).fadeTo(speed, opacity, callback);
Parameter description:
- speed: This parameter used to set the speed of fading. It can be "slow", "fast" or any time in milliseconds. It is mandatory.
- opacity: This parameter represents the fading opacity. The value of this parameter lies between 0 and 1. It is also mandatory.
- callback: This represents a function which to be executed after the completion of fadeTo() method. It is optional.
Example:
<html>
<head>
<title> jQuery Example </title>
<script type = "text/javascript"
src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js">
</script>
<style>
.para1{
background:red;
padding:20px;
}
.para2{
background:yellow;
padding:20px;
}
.para3{
background:green;
padding:20px;
}.para4{
background:blue;
padding:20px;
}
button{
background:green;
padding:10px;
color:white;
border:1px solid green;
}
</style>
<script>
$(document).ready(function(){
$("button").click(function(){
$(".para4").fadeTo("slow","0.1");
$(".para3").fadeTo("4000","0.15");
$(".para2").fadeTo("3000","0.4");
$(".para1").fadeTo("fast","0.7");
});
});
</script>
</head>
<body>
<h2> jQuery fadeTo() Method Example </h2>
<p class="para1"> This is paragraph 1. </p>
<p class="para2"> This is paragraph 2. </p>
<p class="para3"> This is paragraph 3. </p>
<p class="para4"> This is paragraph 4. </p>
<button> Click me! </button>
</body>
</html>
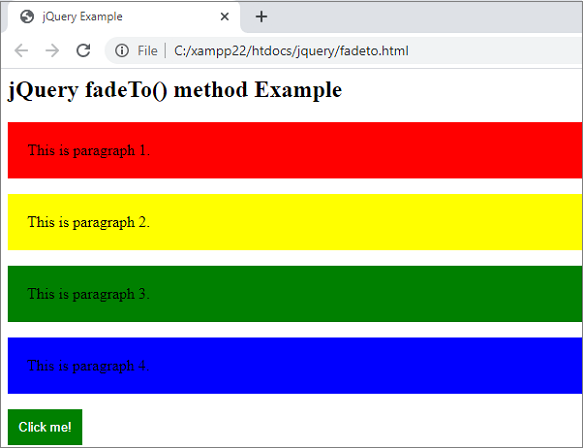
Output:

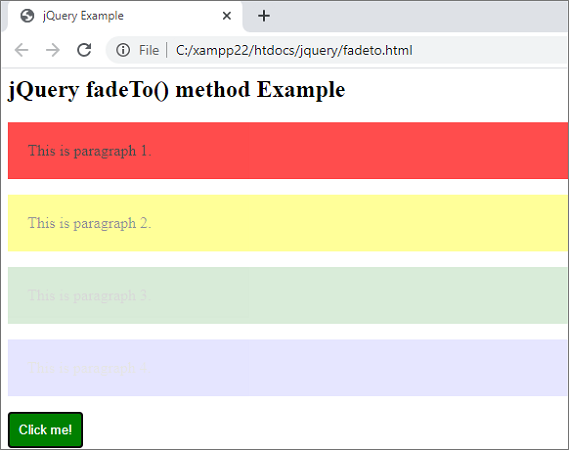
When you click the button,


Share:






Comments
Waiting for your comments