jQuery ajax-get()
0 1210
- This jQuery method is used to load the content from a server page and put the resultant data into the selected HTML element by using the HTTP GET request.
- It is a legitimate but most used and impactful jQuery Ajax method.
Related Topics:
jQuery ajax-load
jQuery not
jQuery ajax-get
Syntax:
$.get(URL,data,function(data,status,xhr),dataType);
Parameter Description:
- URL: This parameter is represents the URL of the page which you want to request by this method. It is a mandatory parameter.
- data: This method represents a set of data in the form of querystring (key/value pair) that be send to server with the request. It is optional.
- function(data,status,xhr): This parameter represents a user defined function which to be executed after the success of get() method. It is also optional. It can have three different parameters:
- dataType: This parameter represents the data type expected of the server response. It is also optional. It has some possible types as:
1 data: This parameter the resultant data after the success of method call.
2 status: This parameter contains the status of the request. It can be:
success
notmodified
error
timeout
parsererror
3 xhr: This parameter contains the XMLHttpRequest object.
1 xml
2 html
3 text
4 script
5 json
6 jsonp
Example: Create a data file on server name get_data.php
get_data.php
<?php
$name=$_REQUEST["name"];
$subject=$_REQUEST["subject"];
$result="<h3>$name is a $subject teacher.</h3>";
echo $result;
?>
Now create an another html document through which you request the content of the above file by using get() method.
<html>
<head>
<title> jQuery Example </title>
<script type = "text/javascript"
src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js">
</script>
<style>
div{
background:pink;
font-weight: 700;
padding:5px;
margin:5px;
font-size:16px;
}
h3{
background:yellow;
padding:5px;
margin:5px;
}
button{
background:green;
padding:10px;
color:white;
border:1px solid green;
}
</style>
<script>
$(document).ready(function(){
$("button").click(function(){
$.get("get_data.php",{name:"Pooja Singh",subject:"Programming"}, function(data, status){
$("#res").html("Data is: <br>" + data + "<br>Status: " + status);
});
});
});
</script>
</head>
<body>
<h2> jQuery get() Method Example </h2>
<div id="res">
Resultant data will be show here....
</div>
<button> Click Me! </button>
</body>
</html>
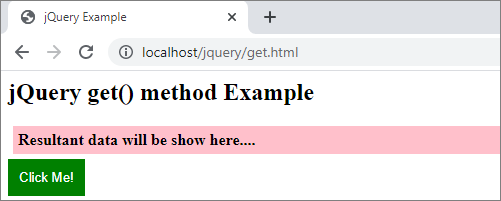
Output:

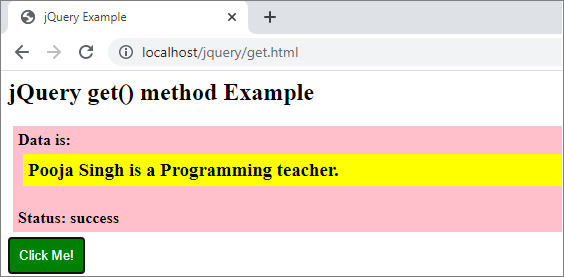
When you click the button,


Share:






Comments
Waiting for your comments