jQuery bind()
0 2248
- This function is used In jQuery to attach one or more event handlers to one or more HTML DOM elements.
- It binds a function to run when the event occurs.
- The working of this function is the same as the working of jQuery on() method.
Related Topics:
jQuery click
jQuery dblclick
jQuery bind
Syntax:
$(selector).bind(event,data,function,map);
Parameter description:
- event: This parameter represents one or more events to attach to the elements. Multiple values can be added by separating each of them by commas. It is a required parameter.
- data: This parameter represents the additional data to pass along to the function. It is optional.
- function: This represents a function that is run when the event occurs. It is a required parameter.
- map: This represents an event map that contains one or more events to attach to the elements, and also contains functions to run when the event occurs
Example 1
In this example, we learn how to attach multiple events to an element.
<html>
<head>
<title>jQuery Example</title>
<script type = "text/javascript"
src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js">
</script>
<script>
$(document).ready(function(){
$(".bt").dblclick(function(){
$(this).css("background","green");
$("body").css("background","yellow");
});
$("p").dblclick(function(){
$(this).css("display","none");
});
});
</script>
</head>
<body>
<h2>jQuery Bind event Example</h2>
<p>Double click on me to hide me.</p>
<p>Double click on me to hide me.</p>
<button class="bt">Double Click me to change the color of background</button>
</body>
</html>
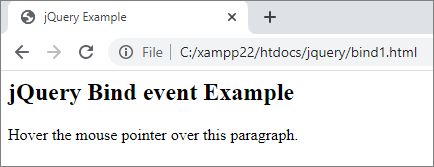
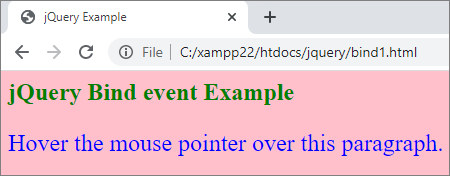
Output:

After, hover the cursor on paragraph,

Example 2
In this example, we will learn how to use an event map to attach several events/functions to the selected elements.
<html>
<head>
<title> jQuery Example </title>
<script type = "text/javascript"
src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js">
</script>
<style>
.my2 {
font-size: 35;
color: green;
}
</style>
<script>
$(document).ready(function(){
$("button").bind({
click:function(){$("p").slideToggle(); $(this).css("background","green");},
mouseover:function(){$("body").css("background-color", "gray");$("h2").toggleClass("my2");},
mouseout:function(){$("body").css("background-color", "#FFFFFF");$("h2").toggleClass("my2");}
});
});
</script>
</head>
<body>
<h2> jQuery Bind event Example </h2>
<p> This is a paragraph. </p>
<button> Click me! </button>
</body>
</html>
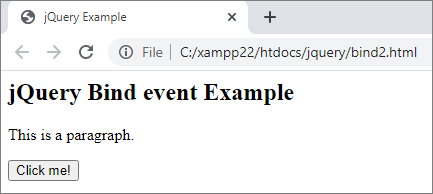
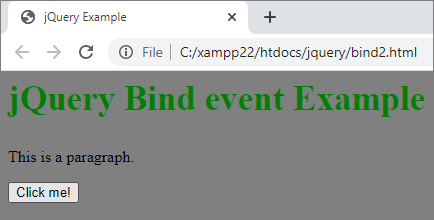
Output:

When you hover the cursor on the button,

Example 3
In this example, we will learn how to pass along data to a custom named event handler.
<html>
<head>
<title>jQuery Example</title>
<script type = "text/javascript"
src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js">
</script>
<script>
function myFunction(e){
alert(e.data.msg);
}
$(document).ready(function(){
$("button").bind("click", {msg: "You just clicked the button!"}, myFunction)
});
</script>
</head>
<body>
<h2>jQuery Bind event Example</h2>
<button>Click me!</button>
</body>
</html>
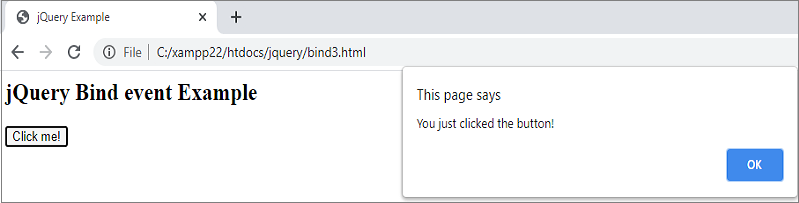
Output:

When you click the button,


Share:







Comments
Waiting for your comments