jQuery innerHeight()
0 1581
- This jQuery method is used to fetch the inner height of the selected HTML elements.
- It returns the inner height of the first matched HTML element from the selected elements.
- Inner height means the height including only padding not border and margin.
Related Topics:
jQuery addClass
jQuery hasClass
jQuery innerHeight()
Syntax:
$(selector).innerHeight() ;
This jQuery method has no parameter.
Example:
In this example we will return the height and the inner height of given paragraph.
<html>
<head>
<title> jQuery Example </title>
<script type = "text/javascript"
src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js">
</script>
<style>
.para{
background:pink;
padding:20px;
margin:20px;
font-size:20px;
}
button{
background:green;
padding:10px;
color:white;
border:1px solid green;
}
</style>
<script>
$(document).ready(function(){
$("button").click(function(){
$innerheight=$("p").innerHeight();
$height=$("p").height();
alert("The height is : "+$height+"px and the inner height is: "+$innerheight+"px");
});
});
</script>
</head>
<body>
<h2> jQuery innerHeight() Method Example </h2>
<p class="para"> This is a paragraph </p>
<button> Click me! </button>
</body>
</html>
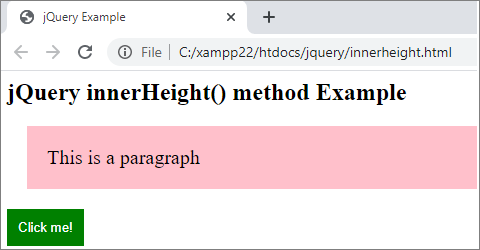
Output:

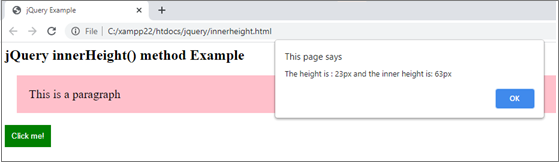
When you click the button,


Share:







Comments
Waiting for your comments