jQuery Utilities-$.trim()
0 1127
- This jQuery utility method is used to remove the forward and backward extra whitespace.
Related Topics:
jQuery Misc-removeData
jQuery Misc-param
jQuery Utilities-$.trim
Syntax:
$.trim(str);
Parameter description:
Example
In this example, we remove the extra white space from the content of a paragraph.
<html>
<head>
<title> jQuery Example </title>
<script type = "text/javascript"
src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js">
</script>
<style>
div{
background:pink;
font-weight: 700;
padding:5px;
margin:5px;
font-size:18px;
}
p{
background:yellow;
padding:5px;
margin:5px;
}
button{
background:green;
padding:10px;
color:white;
border:1px solid green;
}
</style>
<script>
$(document).ready(function(){
document.getElementById("myp").style.whiteSpace = "pre";
$("#b1").click(function(){
$res=$.trim($("p").html());
$("p").html($res);
alert($res);
});
});
</script>
</head>
<body>
<h2> jQuery Utility trim() method Example </h2>
<div>
<p id="myp"> This is the paragraph. </p>
</div>
<button id="b1"> Trim </button>
</body>
</html>
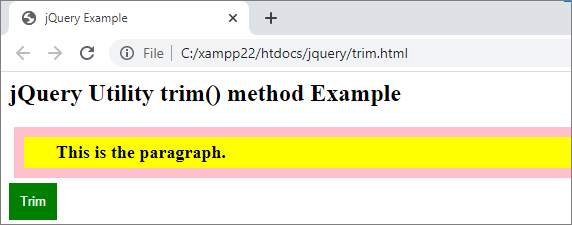
Output:

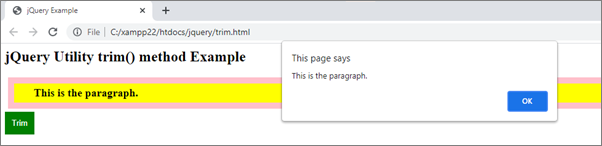
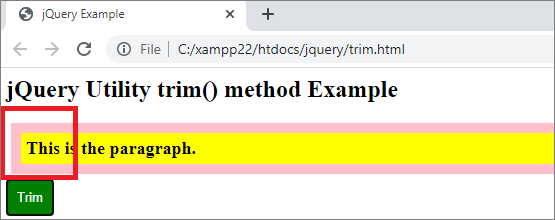
When you click the button,



Share:






Comments
Waiting for your comments