jQuery toggle()
0 1283
- This jQuery method is used to perform the toggle event between hide and show effect on the selected HTML element. On the other hand, we can say that this method hides the showing the element and show the hidden element.
Related Topics:
jQuery effects
jQuery attributes
jQuery toggle
Syntax:
$(selector).toggle(speed, callback);
Parameter description:
- speed: This parameter used to set the speed of showing and hiding. It can be "slow", "fast" or any time in milliseconds. It is optional.
- callback: This represents a function that is executed after the completion of the toggle() method. It is also optional.
Example:
In this example, we toggle the given paragraph at a slow speed after clicking on the button.
<html>
<head>
<title>jQuery Example</title>
<script type = "text/javascript"
src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js">
</script>
<style>
.para{
background:pink;
padding:20px;
}
button{
background:green;
padding:10px;
color:white;
border:1px solid green;
}
</style>
<script>
$(document).ready(function(){
$("button").click(function(){
$("p").toggle("slow");
});
});
</script>
</head>
<body>
<h2>jQuery toggle() method Example</h2>
<p class="para">This is a paragraph.</p>
<button>Click here to toggle the paragraph</button>
</body>
</html>
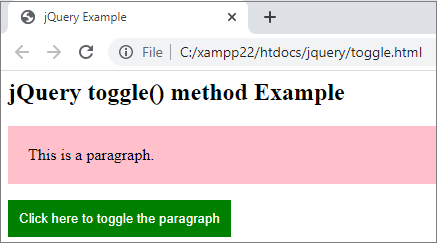
Output:

When you click the button, the paragraph will hide and it will show when you again click the button and so on.

Share:






Comments
Waiting for your comments