jQuery keyup()
0 2153
- This jQuery function is worked when the keyup event occurs or it binds a function to run when a keyup event occurs.
- A keyup event happens when a keyboard key is released after pressing.
- There are two other events are present in jquery that is related to keyup event.
1 keydown: This event happens when a keyboard key is on its way down.
2 keypress: This event happens when a keyboard key is pressed down.
Related Topics:
jQuery bind
jQuery unbind
jQuery keyup()
Syntax:
$(selector).keyup() ;
or
If you want to trigger a function in it, the syntax will be:
$(selector).keyup(function);
Parameter description:
- function: It represents the function to run when the keyup event is triggered. It is optional.
Example:
<html>
<head>
<title> jQuery Example </title>
<script type = "text/javascript"
src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js">
</script>
<script>
i = 0;
$(document).ready(function(){
$(".name").keyup(function(){
$(this).css("background-color", "pink");
$(".st1").html($(this).val());
$(".st2").text(i += 1);
});
$(".name").keyup(function(){
$("body").css("background", "gray");
});
});
</script>
</head>
<body>
<h2> jQuery Keyup Event Example </h2>
Name: <input class="name" type="text" name="fullname"><br>
<strong class="st1"></strong><br>
Length: <strong class="st2">0</strong>
</body>
</html>
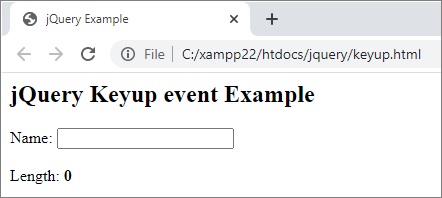
Output:

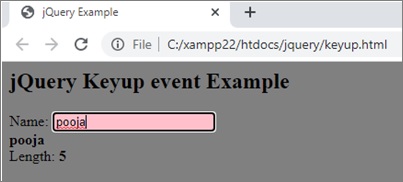
After, enter a name,


Share:






Comments
Waiting for your comments