jQuery find()
0 1244
- This jQuery method is used to fetch the all descendent elements of the selected HTML elements.
- If we talk about the DOM traversal tree, this method traverses the all descendent or children of the DOM tree.
- To traverse the only the direct child or descendent of the selected element, use children() jQuery method.
- To traverse only the direct parent element of the selected element, use parent() jQuery method.
- To traverse the all ancestors up to the root element of the selected element, use parents() jQuery method.
Related Topics:
jQuery parentsUntil
jQuery closest
jQuery find
Syntax:
This method has two different signatures.
$(selector).find(filter) ;
Parameter description:
- filter: This parameter is used to represents to narrow down the ancestor search. It can be an expression, element or jQuery object. It is optional.
$(selector).children(filter);
Example:
In this example we will return all descendent of <div> element.
<html>
<head>
<title> jQuery Example </title>
<script type = "text/javascript"
src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js">
</script>
<style>
div{
background:pink;
padding:30px;
margin:10px;
font-size:20px;
}
p{
background:yellow;
padding:25px;
margin:10px;
}
span{
background:lightgray;
padding:20px;
margin:10px;
}
b{
background:blue;
padding:15px;
margin:10px;
color:white;
}
button{
background:green;
padding:10px;
color:white;
border:1px solid green;
}
</style>
<script>
$(document).ready(function(){
$("button").click(function(){
$("div").find("*").css("border","2px solid red");
});
});
</script>
</head>
<body>
<h2> jQuery find() method Example </h2>
<div>
div element
<p> p element(direct child)
<span> span element(grandchild)
<b> b element(great grandchild) </b></span></p>
<p> p element(direct child)
<span> span element(grandchild)
<b> b element great grandchild </b></span></p>
</div>
<button> Click Me! </button>
</body>
</html>
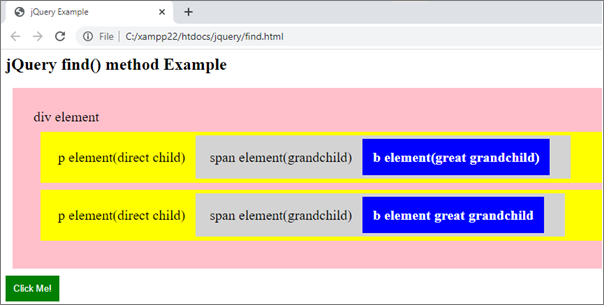
Output:

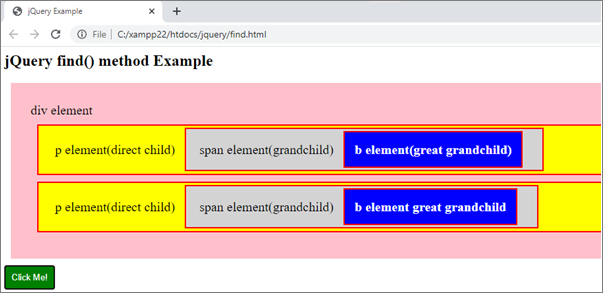
When you click the button,


Share:






Comments
Waiting for your comments