jQuery prop()
0 1440
- This jQuery method is used to fetch and set the property value of the selected HTML elements.
- It returns the specific DOM property value of the first matched HTML element from the selected elements. On the other hand it set the value of the specific DOM property of the all selected elements.
Related Topics:
jQuery detach
jQuery scrollTop
prop() and attr() both jQuery methods are used to get and set the attribute values. The main difference between the working of these methods is prop() method is work on DOM properties like tagName, nodeName and defaultChecked or user define custom properties. On the other hand attr() method is work on HTML attributes.
jQuery prop
Syntax:
This method has four different signatures which used to work for different tasks:
$(selector).prop(property) ;
This syntax is used to get the attribute value of the selected element.
Parameter description:
- property: This parameter represents the property name which value you want to return by this method. It is mandatory.
$(selector).prop("property","value");The given syntax of prop() method is used to set the value of the of the property of the selected HTML element.
Parameter description:
$(selector).attr("property",function(index,currentvalue)) ;This syntax is also used to set the value of the specified property of the selected element by using a user defined function.
Parameter description:
- function(index,currentvalue): This represents a user defined function which return the new property value of the selected HTML element.
- index: This parameter is used to get the index position of the element in the set.
- currentcontent: This parameter is used to return the current property value of the selected element.
$(selector).prop({"property":"value", " property ":"value", ...})The above signature of the prop() method is used to set the multiple properties value of the selected element.
Example:
<html>
<head>
<title>jQuery Example</title>
<script type = "text/javascript"
src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js">
</script>
<style>
.para{
background:lightgray;
padding:20px;
}
button{
background:green;
padding:10px;
color:white;
border:1px solid green;
}
</style>
<script>
$(document).ready(function(){
$(".b1").click(function(){
$("p").prop('title',"this is the value of title property");
alert($("p").prop('title'));
});
$(".b2").click(function(){
$("p").prop("title",””);
alert($("p").prop("title"));
});
});
</script>
</head>
<body>
<h2>jQuery prop() method Example</h2>
<p class="para">This is a paragraph</p>
<button class="b1">Add title</button> | <button class="b2">Remove title</button>
</body>
</html>
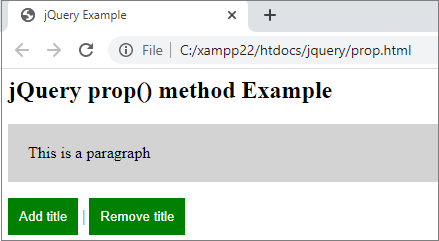
Output:

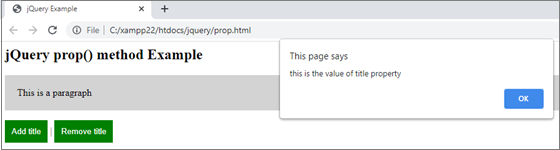
When you click the add title button, the title will be added by the method.

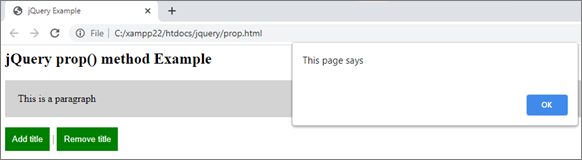
When you click on the remove button,


Share:






Comments
Waiting for your comments