jQuery slideUp()
0 1232
- This jQuery method is used to slide up the selected HTML elements.
Related Topics:
jQuery fadeTo
jQuery slideDown
jQuery slideUp
Syntax:
$(selector).slideUp(speed,callback);
Parameter description:
- speed: This parameter used to set the duration of the effect. It can be "slow", "fast" or any time in milliseconds. It is optional.
- callback: This represents a function which to be executed after the completion of slideUp() method. It is optional.
Example:
<html>
<head>
<title> jQuery Example </title>
<script type = "text/javascript"
src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js">
</script>
<style>
.para1{
background:red;
padding:20px;
cursor:pointer;
}
.para2{
background:yellow;
padding:40px;
}
</style>
<script>
$(document).ready(function(){
$(".para1").click(function(){
$(".para2").slideUp();
});
});
</script>
</head>
<body>
<h2> jQuery slideUp() method Example </h2>
<p class="para1"> Click here to slide up the Panel. </p>
<p class="para2"> This is Panel. </p>
</body>
</html>
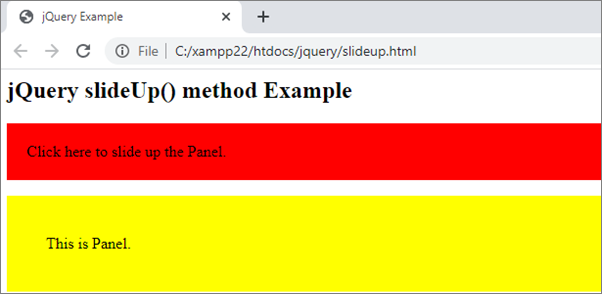
Output:

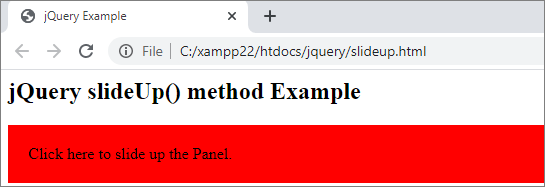
When you click the red strip,


Share:






Comments
Waiting for your comments