jQuery Utilities-$.inArray()
0 1560
- This jQuery utility method is used to get the index of the given item into an array.
- This method returns the index if the given value exists in an array otherwise -1.
Related Topics:
jQuery Utilities-$.trim
jQuery Misc-param
jQuery Utilities-$.inArray
Syntax:
$.inArray(value,array);
Parameter description:
Example
In this example we find the index of apple into the array of fruits.
<html>
<head>
<title> jQuery Example </title>
<script type = "text/javascript"
src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js">
</script>
<style>
div{
background:pink;
font-weight: 700;
padding:5px;
margin:5px;
font-size:18px;
}
p{
background:yellow;
padding:5px;
margin:5px;
}
button{
background:green;
padding:10px;
color:white;
border:1px solid green;
}
</style>
<script>
$(document).ready(function(){
var myArray = ["Banana","Orange","Apple","Fig","Papaya"];
var str="";
for($i=0;$i<myArray.length;$i++){
str=str+"<p>"+$i+": "+myArray[$i]+"</p>";
}
$("div").html(str);
$("#b1").click(function(){
$index=$.inArray("Apple",myArray);
alert("The index of Apple is: "+$index);
});
});
</script>
</head>
<body>
<h2> jQuery Utility inArray() method Example </h2>
<div>
</div>
<button id="b1"> Get Index </button>
</body>
</html>
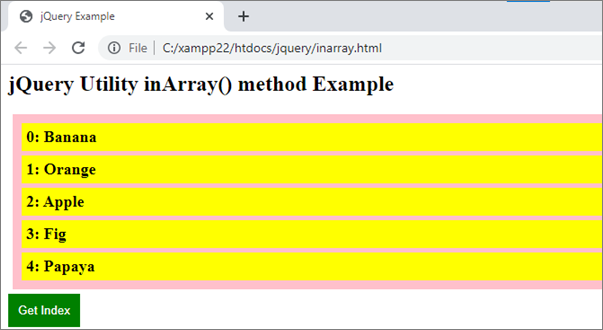
Output:

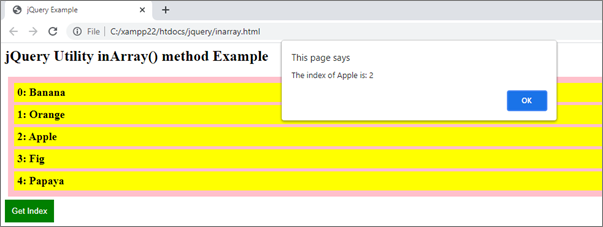
When you click the button,


Share:







Comments
Waiting for your comments