jQuery Selectors
0 1636
- jQuery selectors are used to finding or querying HTML elements on the basis of their attributes.
- On the basis of their usability, these are one of the most important parts of the jQuery library.
- jQuery supports most of the CSS selectors like element selectors, ID selectors, class selectors, etc.
- These selectors are used inside the $() factory function. To read about the $() factory function click here!
Related Topics:
jQuery Introduction
jQuery History
jQuery Selectors
There are mainly three types of selectors used in jQuery.
1 Element selector
2 ID selector
3 Class selector
- Element selector: This selector is used to select HTML elements based on the element name.
Syntax:
$("elemnt_name")Where element_name represents the name of element or elements which we want to select to perform an action.
For example: $("p"), selects all the <p> elements of the page.
Example:
<html>
<head>
<title>jQuery Example</title>
<script type = "text/javascript"
src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js">
</script>
<script>
$(document).ready(function(){
$("button").click(function(){
$("p").css("color","red");
});
});
</script>
</head>
<body>
<h2>jQuery selector Example</h2>
<p>This is a paragraph.</p>
<p>This is another paragraph.</p>
<button>Click me to change the color of paragraphs</button>
</body>
</html>
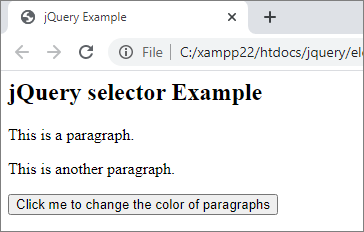
Output:

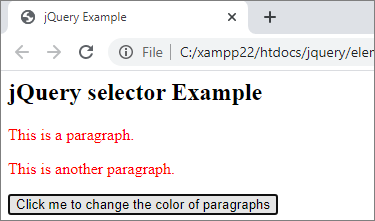
After, click on the button,

- #ID selector: This selector is used to find or select a specific HTML element by using their ID attribute.
Syntax:
$("#id_name")Where id_name represents the id of the element which we want to select to perform an action.
For example: $("#id1"), selects the element which has the id name id1.
Example:
<html>
<head>
<title> jQuery Example </title>
<script type = "text/javascript"
src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js">
</script>
<script>
$(document).ready(function(){
$("#bt").click(function(){
$("#id1").css("color","red");
$("#id2").css("color","yellow");
});
});
</script>
</head>
<body>
<h2> jQuery Selector Example </h2>
<p id="id1"> This is a paragraph which id is 'id1'. </p>
<p id="id2"> This is another paragraph which id is 'id2'. </p>
<button id="bt"> Click me to change the color of paragraphs </button>
</body>
</html>
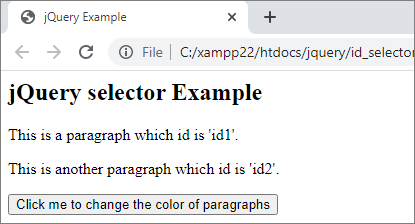
Output:

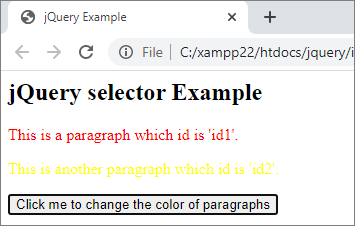
After, click on the button,

- .Class selector: This selector is used to select the HTML elements on the basis of their class attribute.
Syntax:
$(".class_name")Where class_name represents the class of the element or elements that we want to select to perform an action.
For example: $(".class1 "), selects the element which has the class name class1.
Example:
<html>
<head>
<title> jQuery Example </title>
<script type = "text/javascript"
src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js">
</script>
<script>
$(document).ready(function(){
$(".bt").click(function(){
$(".class1").css("color","red");
$(".class2").css("color","yellow");
});
});
</script>
</head>
<body>
<h2> jQuery selector Example </h2>
<p class="class1"> This is a paragraph which has class 'class1'. </p>
<p class="class2"> This is another paragraph which has class 'class2'. </p>
<p class="class1"> This is another paragraph which also has class 'class1'. </p>
<button class="bt"> Click me to change the color of paragraphs </button>
</body>
</html>
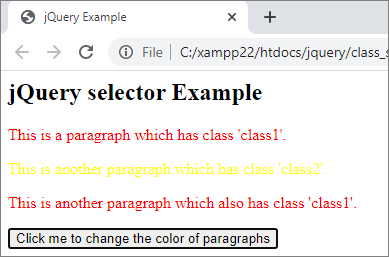
Output:

After, click on the button,

| Selector | Example | Description |
| * | $("*") | It is used to select all elements. |
| #id | $("#rollNumber") | It will select the element with id="rollNumber" |
| .class | $(".myClass") | It will select all elements with class="myClass" |
| class,.class | $(".class1,.class2") | It will select all elements with the class "class1" or "class2" |
| element | $("p") | It will select all p elements. |
| el1,el2,el3 | $("h1,div,p") | It will select all h1, div, and p elements. |
| :first | $("p:first") | This will select the first p element |
| :last | $("p:last") | This will select he last p element |
| :even | $("tr:even") | This will select all even tr elements |
| :odd | $("tr:odd") | This will select all odd tr elements |
| :first-child | $("p:first-child") | It will select all p elements that are the first child of their parent |
| :first-of-type | $("p:first-of-type") | It will select all p elements that are the first p element of their parent |
| :last-child | $("p:last-child") | It will select all p elements that are the last child of their parent |
| :last-of-type | $("p:last-of-type") | It will select all p elements that are the last p element of their parent |
| :nth-child(n) | $("p:nth-child(2)") | This will select all p elements that are the 2nd child of their parent |
| :nth-last-child(n) | $("p:nth-last-child(2)") | This will select all p elements that are the 2nd child of their parent, counting from the last child |
| :nth-of-type(n) | $("p:nth-of-type(2)") | It will select all p elements that are the 2nd p element of their parent |
| :nth-last-of-type(n) | $("p:nth-last-of-type(2)") | This will select all p elements that are the 2nd p element of their parent, counting from the last child |
| :only-child | $("p:only-child") | It will select all p elements that are the only child of their parent |
| :only-of-type | $("p:only-of-type") | It will select all p elements that are the only child, of its type, of their parent |
| parent > child | $("div > p") | It will select all p elements that are a direct child of a div element |
| parent descendant | $("div p") | It will select all p elements that are descendants of a div element |
| element + next | $("div + p") | It selects the p element that are next to each div elements |
| element ~ siblings | $("div ~ p") | It selects all p elements that are siblings of a div element |
| :eq(index) | $("ul li:eq(3)") | It will select the fourth element in a list (index starts at 0) |
| :gt(no) | $("ul li:gt(3)") | Select the list elements with an index greater than 3 |
| :lt(no) | $("ul li:lt(3)") | Select the list elements with an index less than 3 |
| :not(selector) | $("input:not(:empty)") | Select all input elements that are not empty |
| :header | $(":header") | Select all header elements h1, h2 ... |
| :animated | $(":animated") | Select all animated elements |
| :focus | $(":focus") | Select the element that currently has focus |
| :contains(text) | $(":contains('welcome')") | Select all elements which contains the text "welcome" |
| :has(selector) | $("div:has(p)") | Select all div elements that have a p element |
| :empty | $(":empty") | Select all elements that are empty |
| :parent | $(":parent") | Select all elements that are a parent of another element |
| :hidden | $("p:hidden") | Select all hidden p elements |
| :visible | $("table:visible") | Select all visible tables |
| :root | $(":root") | It will select the document's root element |
| :lang(language) | $("p:lang(de)") | Select all p elements with a lang attribute value starting with "de" |
| [attribute] | $("[href]") | Select all elements with a href attribute |
| [attribute=value] | $("[href='default.htm']") | Select all elements with a href attribute value equal to "default.htm" |
| [attribute!=value] | $("[href!='default.htm']") | It will select all elements with a href attribute value not equal to "default.htm" |
| [attribute$=value] | $("[href$='.jpg']") | It will select all elements with a href attribute value ending with ".jpg" |
| [attribute|=value] | $("[title|='welcome']") | Select all elements with a title attribute value equal to 'welcome', or starting with 'welcome' followed by a hyphen |
| [attribute^=value] | $("[title^='wel']") | Select all elements with a title attribute value starting with "wel" |
| [attribute~=value] | $("[title~='happy']") | Select all elements with a title attribute value containing the specific word "happy" |
| [attribute*=value] | $("[title*='happy']") | Select all elements with a title attribute value containing the word "happy" |
| :input | $(":input") | It will select all input elements |
| :text | $(":text") | It will select all input elements with type="text" |
| :password | $(":password") | It will select all input elements with type="password" |
| :radio | $(":radio") | It will select all input elements with type="radio" |
| :checkbox | $(":checkbox") | It will select all input elements with type="checkbox" |
| :submit | $(":submit") | It will select all input elements with type="submit" |
| :reset | $(":reset") | It will select all input elements with type="reset" |
| :button | $(":button") | It will select all input elements with type="button" |
| :image | $(":image") | It will select all input elements with type="image" |
| :file | $(":file") | It will select all input elements with type="file" |
| :enabled | $(":enabled") | Select all enabled input elements |
| :disabled | $(":disabled") | It will select all disabled input elements |
| :selected | $(":selected") | It will select all selected input elements |
| :checked | $(":checked") | It will select all checked input elements |

Share:






Comments
Waiting for your comments