jQuery css()
0 1888
- This jQuery method is used to fetch and set the style properties of the selected HTML element.
- This method can returns the required style property value of the first matched HTML element from the selected elements.
- This method can also set the CSS properties of all matched elements at a single glance.
Related Topics:
jQuery text
jQuery val
jQuery css
Syntax:
This method has four different signatures which used to work for different tasks:
$(selector).css("property") ;This syntax is used to get the CSS property value of the selected element.
Parameter description:
- property: This parameter represents the property name which value you want to return of the selected element. It is mandatory.
$(selector).css("property","value");The given syntax of css() method is used to set the value of the CSS property of selected HTML element.
Parameter description:
- property: This parameter represents the CSS property of the selected element which value you want to set by this method. It is mandatory.
- value: This parameter represents the new value of the specified CSS property of the selected element. It is also required.
$(selector).css(“property”,function(index,currentvalue)) ;
This syntax is also used to set the value of the specified CSS property of the selected element by using a user defined function.
Parameter description:
- function(index,currentvalue): This represents a user defined function which return the new value for the CSS property of the selected HTML element.
- index: This parameter is used to get the index position of the element in the set.
- currentcontent: This parameter is used to return the current value of the CSS property of the selected element.
$(selector).css({"property":"value", "property":"value", ...})The above signature of the css() method is used to set the values of multiple properties of the selected element.
Example 1
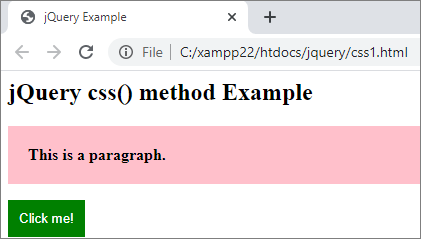
In this example we return the background colour of the given paragraph.
<html>
<head>
<title> jQuery Example </title>
<script type = "text/javascript"
src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js">
</script>
<style>
.para1{
background:pink;
padding:20px;
}
button{
background:green;
padding:10px;
color:white;
border:1px solid green;
}
</style>
<script>
$(document).ready(function(){
$("button").click(function(){
$col=$("p").css("background-color");
alert("The background colour is : "+$col);
});
});
</script>
</head>
<body>
<h2> jQuery css() Method Example </h2>
<p class="para1"><strong> This is a paragraph. </strong></p>
<button> Click me! </button>
</body>
</html>
Output:

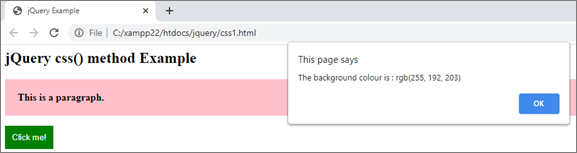
When you click the button,

Example 2
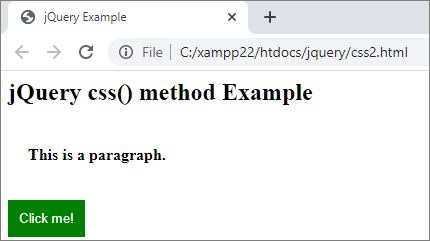
In this example we set the background colour of the given paragraph.
<html>
<head>
<title> jQuery Example </title>
<script type = "text/javascript"
src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js">
</script>
<style>
.para1{
padding:20px;
}
button{
background:green;
padding:10px;
color:white;
border:1px solid green;
}
</style>
<script>
$(document).ready(function(){
$("button").click(function(){
$("p").css("background-color","red");
});
});
</script>
</head>
<body>
<h2> jQuery css() Method Example </h2>
<p class="para1"><strong> This is a paragraph. </strong></p>
<button> Click me! </button>
</body>
</html>
Output:

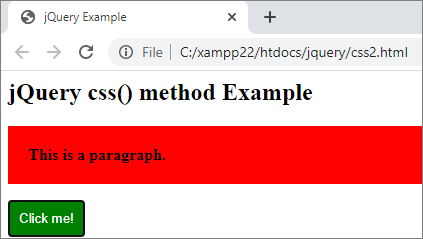
Click the button to set the background colour of the paragraph

Example 3
In this example we set the font size, background colour, padding and font colour of the given paragraph.
<html>
<head>
<title> jQuery Example </title>
<script type = "text/javascript"
src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js">
</script>
<style>
button{
background:green;
padding:10px;
color:white;
border:1px solid green;
}
</style>
<script>
$(document).ready(function(){
$("button").click(function(){
$("p").css({"background-color":"blue",
"color":"white",
"font-size":"25px",
"padding":"20px"});
});
});
</script>
</head>
<body>
<h2> jQuery css() Method Example </h2>
<p><strong> This is a paragraph. </strong></p>
<button> Click me! </button>
</body>
</html>
Output:

When you click the button,


Share:







Comments
Waiting for your comments