jQuery appendTo()
0 1435
- This jQuery method is used to insert the given content at the end of the selected HTML element means this method insert the specified content as the child element by the user at the end of the matched element.
Related Topics:
jQuery insertBefore
jQuery insertAfter
jQuery appendTo
Note:
append() and appendTo() both jQuery methods are used for same work but the only difference between these methods is in their syntax.
Syntax:
$(content).appendTo(selector);
Parameter description:
- content: This represents the contents which to be insert at the end of the selected element. It is mandatory and must contain HTML tags. If the content is already exists on the webpage then it will be moved at the end of the selected element.
- selector: selector represents a jQuery selector that is used to select the HTML element.
Note:
If you want to insert the content at the beginning of the selected element then use prependTo() or prepend() jQuery method.
Example:
In this example we insert a new <span> at the end of every <p> tag.
<html>
<head>
<title> jQuery Example </title>
<script type = "text/javascript"
src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js">
</script>
<style>
.sp{
color:red;
}
button{
background:green;
padding:10px;
color:white;
border:1px solid green;
}
</style>
<script>
$(document).ready(function(){
$("button").click(function(){
$text="<span class='sp'>Read this carefully!! </span>";
$($text).appendTo("p");
});
});
</script>
</head>
<body>
<h2> jQuery appendTo() Method Example </h2>
<p> This is the paragraph 1 </p>
<p> This is the paragraph 2 </p>
<p> This is the paragraph 3 </p>
<p> This is the paragraph 4 </p>
<button> Click me! </button>
</body>
</html>
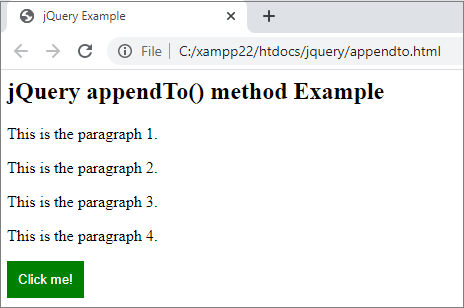
Output:

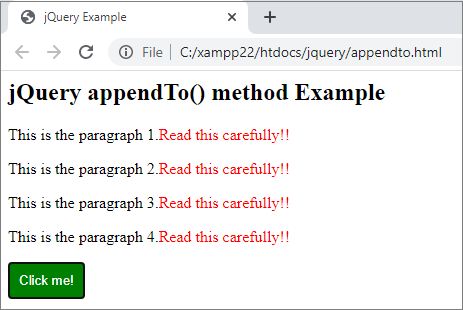
Click the button,


Share:






Comments
Waiting for your comments