jQuery mouseup()
0 1851
- This jQuery function is worked when the mouseup event occurs or it binds a function to run when a mouseup event occurs.
- A mouseup event happens when a mouse left button is pressed and release over the selected HTML elements.
Related Topics:
jQuery mouseout
jQuery mousemove
jQuery mouseup
Syntax:
$(selector). mouseup();
Or
If you want to trigger a function in it, the syntax will be:
$(selector). mouseup(function);
Parameter description:
- function: It represents the function to run when the mouseup event is triggered. It is optional.
Example:
<html>
<head>
<title> jQuery Example </title>
<script type = "text/javascript"
src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js">
</script>
<style>
.d{
padding:20px;
background:pink;
}
</style>
<script>
i = 0;
$(document).ready(function(){
$("div").mouseup(function(){
$(this).css("background", "yellow");
});
});
</script>
</head>
<body>
<h2> jQuery Mouseup event Example </h2>
<div class="d">PRESS AND RELEASE THE LEFT BUTTON OF THE MOUSE INTO THIS BOX.
</div>
</body>
</html>
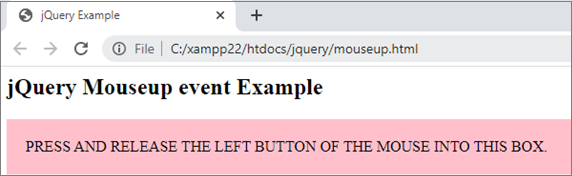
Output:

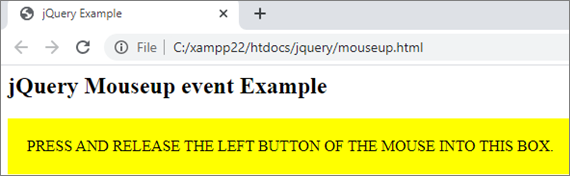
When you press the left button of the mouse in the pink box and release it,


Share:







Comments
Waiting for your comments