jQuery Attributes
0 1736
- In the HTML DOM environment, most of the jQuery operations are performed on the elements on the basis of their attributes and properties in other words to manipulate a specific HTML element we need to modify these attributes.
- The most popular DOM properties are:
- If we take the example of an anchor tag,
jQuery Attributes
1 Name of the class
2 Name of the element
3 id
4 href
5 title
6 rel
7 src
<a id="linkId" href="https://www.codingtag.com" class="linkClass" title="This is a link" target="_blank"/>
The markup of the above element contains,
These all are the attributes of the given element.
Operations on attributes:
Get attributes value:
To fetch the value of attributes of an element we use the attr() jQuery method.
Example:
In this example, we fetch the data attribute of the paragraph and replace the value of the heading after the click on the button.
<html>
<head>
<title> jQuery Example </title>
<script type = "text/javascript"
src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js">
</script>
<style>
h3{
background:pink;
padding:20px;
}
p{
background:lightgray;
padding:20px;
}
</style>
<script>
$(document).ready(function(){
$("button").click(function(){
$data=$("#p1").attr('data');
$("#head").html($data);
});
});
</script>
</head>
<body>
<h2> jQuery attr() Method Example </h2>
<p id="p1" data="hey!! Welcome to CodingTag."> This is a paragraph </p>
<h3 id="head"> This is heading </h3>
<button> To change the heading data click me! </button>
</body>
</html>
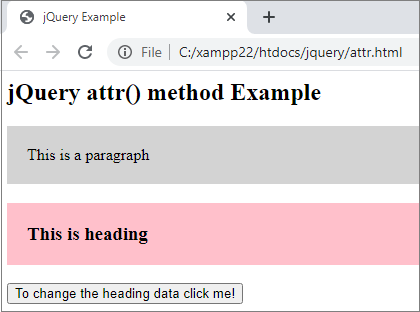
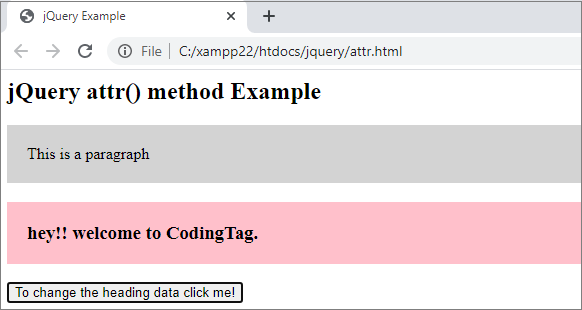
Output:

To set the data attribute value of <p> tag as the value of heading click the button,

Set Attribute Value:
To set the value of the attribute of an HTML element, the following syntax of the attr() method is used.
$(selector). attr(name,value);
Parameter description:
- name: it represents the name of the attribute of the selected element which value you want to set by this method. It is mandatory.
- value: it represents the value to set as the value of the given attribute by this method. It is also mandatory.
Example:
In this example, we set the href attribute value of the <a> tag as the paragraph value by clicking on that.
<html>
<head>
<title>jQuery Example</title>
<script type = "text/javascript"
src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js">
</script>
<style>
h3{
background:pink;
padding:20px;
cursor:pointer
}
p{
background:lightgray;
padding:20px;
}
</style>
<script>
$(document).ready(function(){
$("h3").click(function(){
$data=$(this).attr('data');
$("a").attr("href",$data);
alert("link attribute is set to "+ $data);
});
});
</script>
</head>
<body>
<h2>jQuery attr() method Example</h2>
<a href="">Click me!</a>
<h3 data="https://www.codingtag.com">CodingTag</h3>
<h3 data="https://www.google.co.in">Google</h3>
</body>
</html>
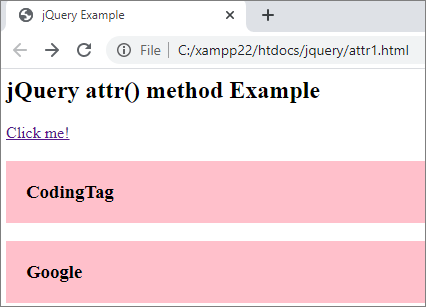
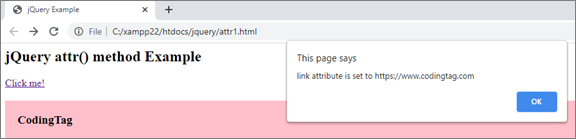
Output:

Click on heading CodingTag to set the <a> tag href attribute value to https://www.codingtag.com.

Now if you click on the link it will reach you on the CodingTag site. The same action will perform for the Google heading.
Adding styles to elements:
To add styles or CSS classes to the selected HTML elements, the addClass() method is used in jQuery.
Syntax:
$(selector). addClass(class_name);
If you want to attach more than one class then the syntax will be,
$(selector). addClass(class_name1,class_name2,….);
Parameter description:
- class_name: This represents the name of the CSS class that you want to apply to the selected HTML elements. It is required.
Example:
In this example we attach a class .para to the given <p> element and .head to the <h3> element.
<html>
<head>
<title>jQuery Example</title>
<script type = "text/javascript"
src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js">
</script>
<style>
.head{
background:pink;
padding:20px;
}
.para{
background:lightgray;
padding:20px;
}
.button{
background:green;
padding:10px;
color:white;
border:1px solid green;
}
</style>
<script>
$(document).ready(function(){
$("button").click(function(){
$(this).addClass("button");
$("p").addClass("para");
$("h3").addClass("head");
});
});
</script>
</head>
<body>
<h2>jQuery addClass() method Example</h2>
<p>This is a paragraph</p>
<h3>This is a heading</h3>
<button>Click to add CSS</button>
</body>
</html>
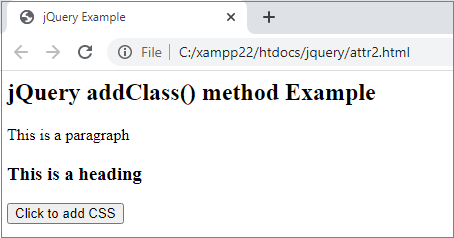
Output:

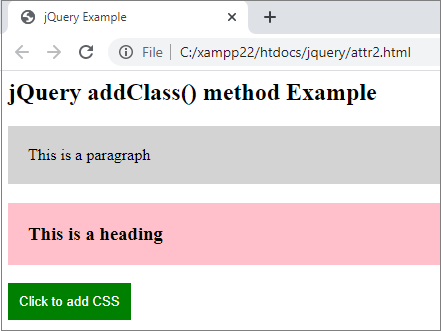
When you click on the button,


Share:






Comments
Waiting for your comments