jQuery nextAll()
0 1769
- This jQuery method is used to fetch the all next sibling elements of the selected HTML element.
- If we talk about the DOM traversal tree, this method traverses forward along the all siblings of the DOM tree nodes.
- To traverse only the backward DOM elements or previous siblings of the selected element, use prev() jQuery method.
- To traverse both forward and backward DOM elements or siblings of the selected element, use siblings() jQuery method.
- To return only the next sibling of the selected HTML element, use next() jQuery function.
- To return the all next siblings between given range, use nextUntil() jQuery method.
Siblings: siblings are the elements which has the same parents as selected element.
Related Topics:
jQuery closest
jQuery children
jQuery nextAll
Syntax:
$(selector).nextAll(filter) ;
Parameter description:
- filter: This parameter is used to narrow down the search for all next siblings elements. It can be an expression, element or jQuery object. It is optional.
Example:
In this example we highlight all next siblings element of <div> element.
<html>
<head>
<title> jQuery Example </title>
<script type = "text/javascript"
src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js">
</script>
<style>
div{
background:pink;
padding:10px;
margin:10px;
font-size:20px;
}
h3{
padding:10px;
margin:10px;
}
button{
background:green;
padding:10px;
color:white;
border:1px solid green;
}
</style>
<script>
$(document).ready(function(){
$("button").click(function(){
$("div").nextAll().css("border","2px solid red");
});
});
</script>
</head>
<body>
<h2> jQuery nextAll() method Example </h2>
<h3> This heading is sibling of div tag </h3>
<div>
<h3> This is heading of first div </h3>
</div>
<h3> This heading is the next sibling of div tag </h3>
<h3> This heading is also the next sibling of div tag </h3>
<button> Click Me! </button>
</body>
</html>
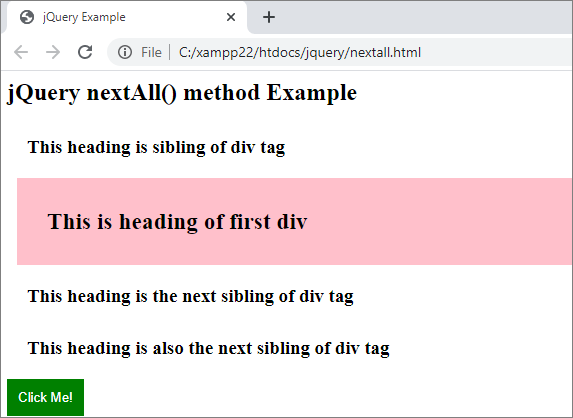
Output:

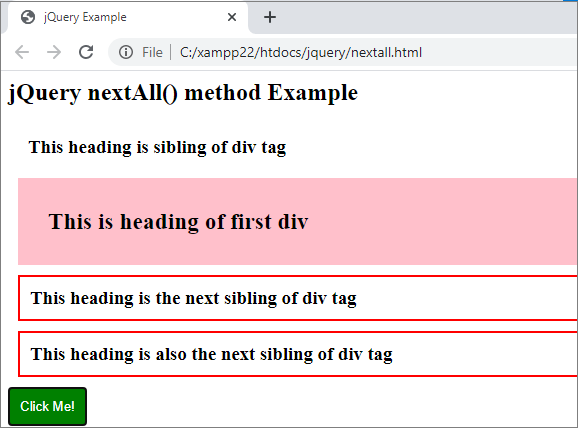
When you click the button,


Share:







Comments
Waiting for your comments