jQuery Misc-param()
0 1456
- This jQuery method is used to create a serialized representation of an array or an object given by the user.
- Or we can say that this method produced a query string by using the key and values of an array or an object.
Related Topics:
jQuery Misc-removeData
jQuery Misc-data
jQuery Misc-param
Syntax:
$.param(object,trad);
Parameter description:
Example
In this example, we create a query string from an object.
<html>
<head>
<title> jQuery Example </title>
<script type = "text/javascript"
src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js">
</script>
<style>
div{
background:pink;
font-weight: 700;
padding:5px;
margin:5px;
font-size:16px;
}
p{
background:yellow;
padding:5px;
margin:5px;
}
button{
background:green;
padding:10px;
color:white;
border:1px solid green;
}
</style>
<script>
$(document).ready(function(){
myobj = new Object();
myobj.name = "Pooja";
myobj.class = "12th";
myobj.section = "B";
$str="Name:"+myobj.name+"<br>Class:"+myobj.class+"<br>Section:"+myobj.section;
$("p").html($str);
$("#b1").click(function(){
$res=$.param(myobj);
alert($res);
});
});
</script>
</head>
<body>
<h2> jQuery Misc param() method Example </h2>
<p><p>
<button id="b1"> Serialize </button>
</body>
</html>
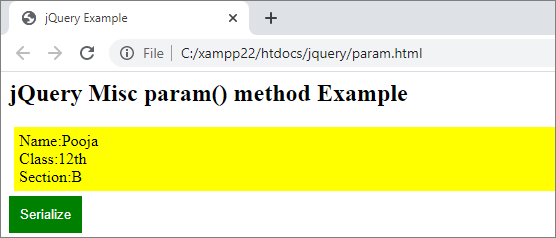
Output:

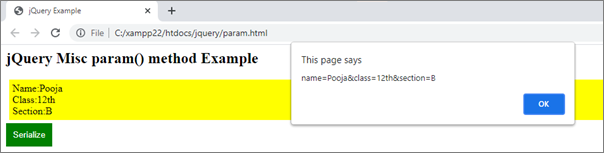
When you click the button,


Share:






Comments
Waiting for your comments