jQuery keypress()
0 2287
- This jQuery function is worked when the keypress event occurs or it binds a function to run when a keypress event occurs.
- A keypress event happens by pressing a keyboard key like keydown() method but it will not work for keys. For example: it will not work on the pressing of ALT, CTRL, SHIFT, and ESC keys.
- There are two other events are present in jQuery that are related to keypress event.
1 keydown: This event happens when a keyboard key is on its way down.
2 keyup: This event happens when a keyboard key is released.
Related Topic:
jQuery focus
jQuery blur
jQuery keypress
Syntax:
$(selector).keypress() ;
or
If you want to trigger a function in it, the syntax will be:
$(selector).keypress(function);
Parameter description:
- function: It represents the function to run when the keypress event is triggered. It is optional.
Example:
In this example, we return the input field value and its length after pressing a single key.
<html>
<head>
<title> jQuery Example </title>
<script type = "text/javascript"
src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js">
</script>
<script>
i = 0;
$(document).ready(function(){
$(".name").keypress(function(){
$(this).css("background-color", "pink");
$(".st1").html($(this).val());
$(".st2").text(i += 1);
});
});
</script>
</head>
<body>
<h2> jQuery Keypress Event Example </h2>
Name: <input class="name" type="text" name="fullname"><br>
<strong class="st1"></strong><br>
Length: <strong class="st2">0</strong>
</body>
</html>
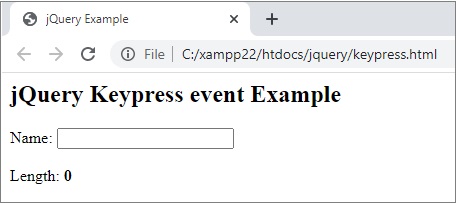
Output:

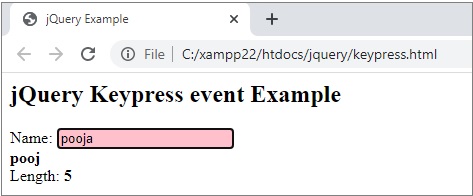
After, enter a name,


Share:







Comments
Waiting for your comments