HTML Introduction
9 134876
Have you ever wondered how content on the website is structured while looking at a website related to news, magazine, tutorials, or any other category?
Just take another look at this "HTML Tutorials" web page (on which you are right now), You will find a pattern in the structure on this very page. There is a heading "HTML Introduction", in which you will find the content related to HTML.
There is a complete paragraph under this heading. Some other headings, scroll bars, titles, etc. are available on this page. Now, imagine how this all is created, telling the browser to display all the content in this fashion. You got it right. Its HTML.
HTML stands for Hyper Text Mark-up Language. It is used for web development and is responsible for describing the structure of the web page. It defines the headings, subheadings, and paragraphs present on a web page.
Here mentioned below is the sample HTML code. Kindly go through it and don't worry at all if you don't understand anything. It is the only reason why you are here. You have visited this page only to learn HTML. We will describe each component in "HTML Tutorials" with all details and relevant examples so that you don't have not to have to put effort into cramming the things.
These tutorials are designed in such a manner that beginners can build strong fundamentals on HTML. On the other hand, this will also help the experienced candidates brush up everything; they will also find very relevant examples here.
Code:
<html>
<body>
<h1>This is the main Heading</h1>
<p>This is the paragraph. We are here to learn from HTML Tutorials on Codingtag.com</p>
<h2>This is subheading. See the font size</h2>
<p>Another paragraph. This HTML tutorial series is for both beginners and experienced professionals.</p>
</body>
</html>
Save this code as tutorial.html (we will cover everything on editors so that you can save and edit your code in the next section) and open this is your preferred browser.
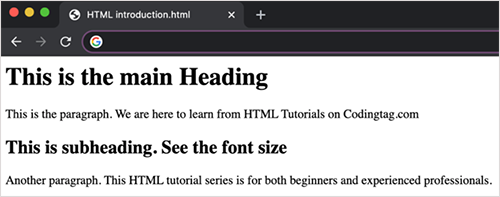
Output:

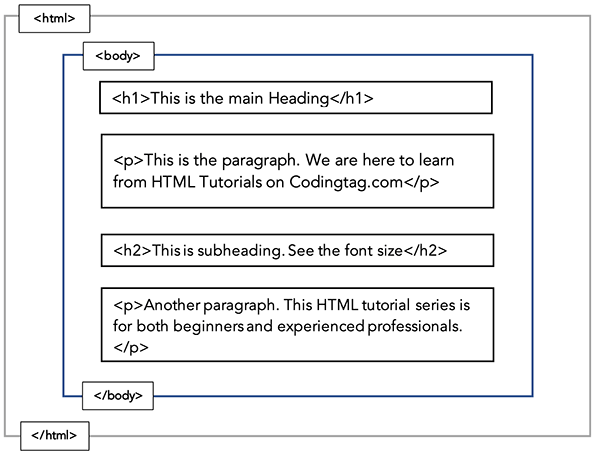
Let's deep dive into the structure of the page. Take a look at the code which is now placed in the boxes to understand
The how each tag (explanation on tags in coming tutorials) is working.

- <html>: This is the opening tag, this indicates the everything between this and closing tag </html> (pay attention to forward slash "/" between the left and right angle brackets <>) is the HTML code.
- <body>: This indicates that all the content between this and closing tag </body> will be displayed in the main browser window.
- <h1>: This denotes the heading. In fact, there are six types of headings. We will learn them in subsequent chapters.
- <h2>: This is another heading (I told you there are six types of these). Check the difference between the font size of <h1> and <h2>.
- <p>: This indicates the paragraph. This will describe the content related to its heading.
So this is the main structure of any HTML document. See how the tags are wrapped around the text to develop the structure of the page. Before moving to the details about tags and elements. The next tutorial will guide you about the various editors to save your HTML code before opening it in your browser.
Learn about the tags and elements in detail.
See you in the next tutorial.

Share:









Dk Smith Jun 13, 2020
Greate Stuff