jQuery Effects
0 1901
- jQuery provides a range of methods that are used to add effects on a web page HTML elements in less efforts.
- We can divide all methods in four categories:
- Display effects
- Fading effects
- Sliding effects
- Additional effects
Related Topics:
jQuery on
jQuery Attributes
jQuery Effects
1 Display effects:
- hide()
- show()
- toggle()
- fadeIn()
- fadeout()
- fadeToggle()
- fadeTo()
- slideDown()
- slideUp()
- slideToggle() 4 Additional effects:
- animate()
- delay()
2 Fading effects:
3 Sliding effects:
In this example, we add hide and show effect in a paragraph by pressing a button.
<html>
<head>
<title> jQuery Example </title>
<script type = "text/javascript"
src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js">
</script>
<style>
.para{
background:lightgray;
padding:20px;
}
.button{
background:green;
padding:10px;
color:white;
border:1px solid green;
}
</style>
<script>
$(document).ready(function(){
$("button").click(function(){
$('p').toggle();
});
});
</script>
</head>
<body>
<h2> jQuery Effects Example </h2>
<p class="para"> This is a paragraph </p>
<button class="button"> Click me! </button>
</body>
</html>
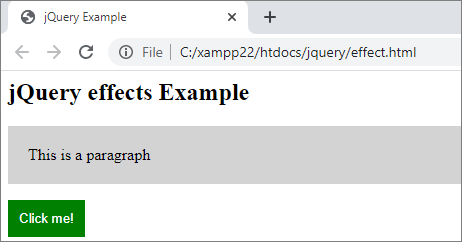
Output:

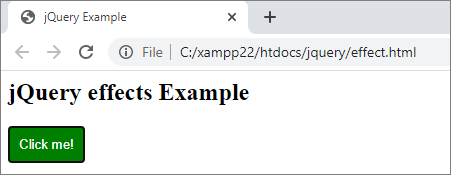
When you click on the button,

When you click again the paragraph will show again and so on...

Share:







Comments
Waiting for your comments