jQuery Misc-toArray()
0 1413
- This jQuery method is used to fetch the content of the selected HTML elements as an array.
Related Topics:
jQuery Misc-noConflict
jQuery Misc-each
jQuery Misc-toArray
Syntax:
$(selector).toArray();
This jQuery method has no parameter.
Example:
In this example, we return the content of all paragraphs with class p1 as an array.
<html>
<head>
<title> jQuery Example </title>
<script type = "text/javascript"
src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js">
</script>
<style>
div{
background:pink;
font-weight: 700;
padding:5px;
margin:5px;
font-size:16px;
}
p{
background:yellow;
padding:5px;
margin:5px;
}
button{
background:green;
padding:10px;
color:white;
border:1px solid green;
}
</style>
<script>
$(document).ready(function(){
$("button").click(function(){
var i;
var j="";
var x = $(".p1").toArray();
for (i = 0; i< x.length; i++) {
j=j+x[i].innerHTML+"<br>";
}
$("#res").html(j);
});
});
</script>
</head>
<body>
<h2> jQuery toArray() method Example </h2>
<div>
<p class="p1"> This is paragraph 1 with class p1. </p>
<p class="p1"> This is paragraph 2 with class p1. </p>
<p>T his is simple paragraph. </p>
</div><br><br>
<div id="res">
Matched paragraphs data will be show here.....
</div>
<button>Click Me!</button>
</body>
</html>
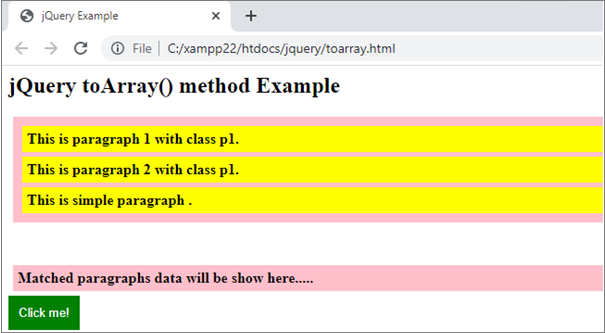
Output:

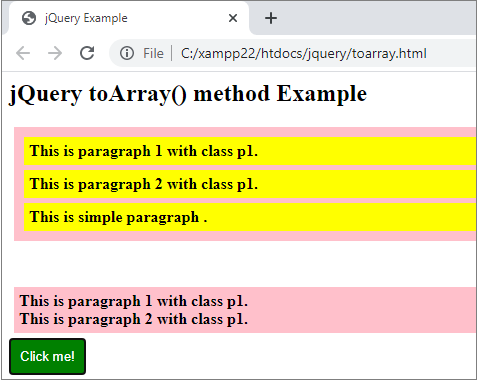
When you click the button,


Share:







Comments
Waiting for your comments