Installing jQuery
0 2061
- There is no installation required to use jQuery.
- We just need to place it on our site in a directory.
- Since JavaScript is an interpreted language, there is no worry about the compilation or build phase.
- Whenever we need a page to have jQuery available, we will simply refer to the file's location from the HTML document.
How to install jQuery
We can install jQuery in our application in two ways:
- By downloading: The official jQuery website (https://jquery.com/) is always the most up-to-date resource for code and news related to the library.
- By using CDN: CDN stands for Content delivery network. We can include jQuery from CDN directly without downloading any source code.
Related Topic:
jQuery Introduction
jQuery History
1 By downloading:
Follow the given steps to include the jQuery library in your webpage.
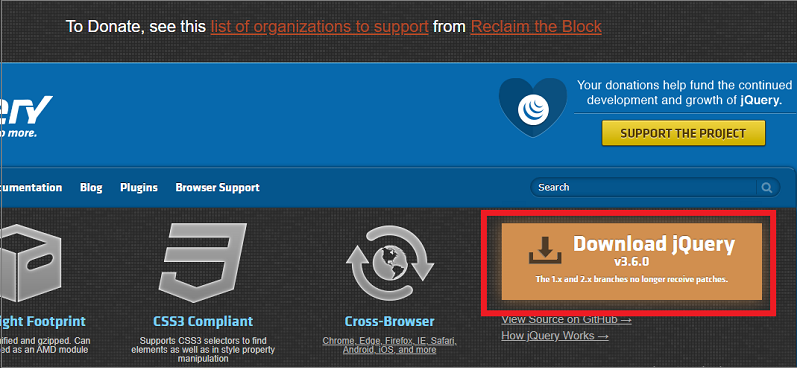
Step 1 Go to https://jquery.com/ and download the latest version of the library.

Step 2 Create a js folder and save the file in it to use.
Step 3 Create an HTML file install.html and put the given code there.
<html>
<head>
<title>jQuery Example</title>
<script type = "text/javascript" src = "js/jquery-3.6.0.min.js">
</script>
<script type = "text/javascript">
$(document).ready(function() {
document.write("Hello, CodingTag!");
});
</script>
</head>
<body>
<h1>This code is replaced.</h1>
</body>
</html>
Step 4 Open the document in the browser to see the result.

2 By using CDN:
Google and Microsoft provide CDN support for the latest version.
Example:
Here we are using Google CDN.
<html>
<head>
<title>jQuery Example</title>
<script type = "text/javascript"
src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js">
</script>
<script type = "text/javascript">
$(document).ready(function() {
alert("Hello, CodingTag!");
});
</script>
</head>
<body>
</body>
</html>
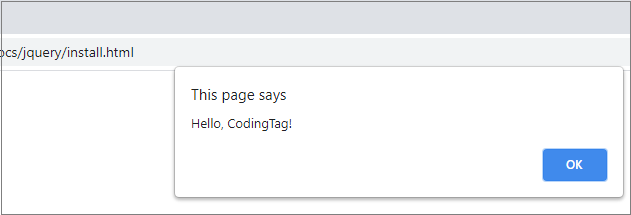
Output:


Share:







Comments
Waiting for your comments