HTML Attributes
0 6839
In the previous chapter, we learned about tags and elements and how they are used interchangeably. In this chapter, we are going to discuss attributes that are very important for the elements.
Attributes provide additional information about the elements and come after the opening tag. See the example below
I will explain it first with the help of a paragraph tag, which we have discussed in the previous chapter.
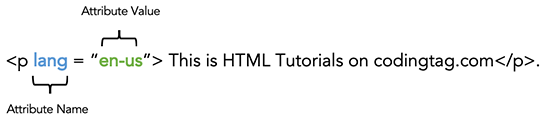
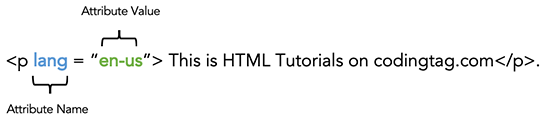
Attributes come in name and value pairs and are defined within the opening tag. The name in attribute denotes the extra information about the content of the element, while the value is the setting of the attribute. Attributes have different predefined values. As standard practice values are defined in quotes. Attribute lang is used to explicitly declare the language of a web page which can assists browsers. In the above example attribute, lang is set to "en-us" which means the content of the element (<p> in this case) will be in US English.
<p> This is HTML tutorials on codingtag.com </p>As we can see that the above example is a part of HTML code and denotes the paragraph element (tags along with the content). One of the attributes for paragraph element is lang (short for language). Let's use this to understand attributes.

Attributes come in name and value pairs and are defined within the opening tag. The name in attribute denotes the extra information about the content of the element, while the value is the setting of the attribute. Attributes have different predefined values. As standard practice values are defined in quotes. Attribute lang is used to explicitly declare the language of a web page which can assists browsers. In the above example attribute, lang is set to "en-us" which means the content of the element (<p> in this case) will be in US English.
<p lang = "fr"> Ce sont des tutoriels HTML sur codingtag.com </p>We have set the attribute lang to fr ("French") in this case. Let's see some different types of attributes. 1. Attribute href provides the destination given by the link. It is used with <a> tag (we will discuss this in detail later)
<a href = "https://www.codingtag.com"> HTML Tutorial</a>2. While using images in HTML <img> tag is used. This tag can have multiple attributes as explained below:
<img src="sample.jpg" width="300" height="500">Attribute src is used to define the image name, while width and height attributes are used to define its geometry. There are so many attributes and we will discuss these as we come across them in this HTML tutorial series. See you in the next chapter

Share:









Comments
Waiting for your comments