jQuery scrollTop()
0 2176
- This jQuery method is used to fetch and set the vertical scrollbar position for the selected HTML elements.
Related Topics:
jQuery remove
jQuery empty
jQuery scrollTop
Syntax:
This method has two different signatures which used to work for different tasks:
$(selector).scrollTop();
This syntax is used to get the vertical position of the scrollbar. It has no parameter.
$(selector).scrollTop(position);
The given syntax of scrollTop() method is used to set the position of the vertical scrollbar.
Parameter description:
- position: This parameter represents the position of vertical scrollbar in pixels. It is mandatory.
Example:
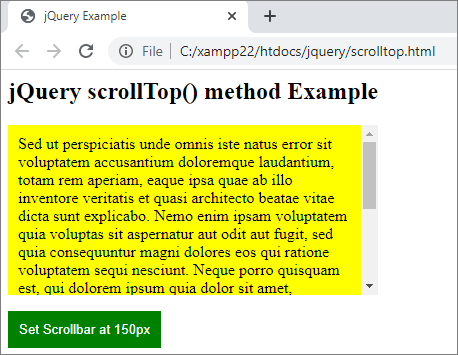
In this example we will set the position of vertical scrollbar.
<html>
<head>
<title> jQuery Example </title>
<script type = "text/javascript"
src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js">
</script>
<style>
.para{
background:yellow;
padding:10px;
height:150px;
width:350px;
overflow:auto
}
button{
background:green;
padding:10px;
color:white;
border:1px solid green;
}
</style>
<script>
$(document).ready(function(){
$(".b1").click(function(){
$("p").scrollTop(150);
});
});
</script>
</head>
<body>
<h2> jQuery scrollTop() method Example </h2>
<p class="para"> Sed ut perspiciatis unde omnis iste natus error sit voluptatem accusantium doloremque laudantium,
totam rem aperiam, eaque ipsa quae ab illo inventore veritatis et quasi architecto beatae vitae dicta sunt explicabo.
Nemo enim ipsam voluptatem quia voluptas sit aspernatur aut odit aut fugit, sed quia consequuntur magni dolores eos qui
ratione voluptatem sequi nesciunt. Neque porro quisquam est, qui dolorem ipsum quia dolor sit amet, consectetur,
adipisci velit, sed quia non numquam eius modi tempora incidunt ut labore et dolore magnam aliquam quaerat voluptatem.
Ut enim ad minima veniam, quis nostrum exercitationem ullam corporis suscipit laboriosam, nisi ut aliquid ex ea commodi
consequatur? Quis autem vel eum iure reprehenderit qui in ea voluptate velit esse quam nihil molestiae consequatur,
vel illum qui dolorem eum fugiat quo voluptas nulla pariatur? </p>
<button class="b1"> Set Scrollbar at 150px </button>
</body>
</html>
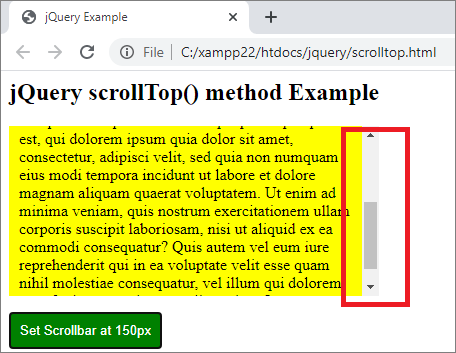
Output:

When you click the button,

Example 2
In this example, we attach different classes to the paragraph on different scroll positions.
<html>
<head>
<title> jQuery Example </title>
<script type = "text/javascript"
src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js">
</script>
<style>
.para1{
background:yellow;
padding:10px;
position:fixed;
}
.para2{
background:pink;
padding:10px;
position:fixed;
}
.para3{
background:blue;
padding:10px;
position:fixed;
}
button{
background:green;
padding:10px;
color:white;
border:1px solid green;
}
body{
height:1200px;
}
</style>
<script>
$(document).ready(function(){
$(window).scroll(function() {
if ($(document).scrollTop() < 50) {
$("p").addClass("para1");
} else if(($(document).scrollTop() > 50) && ($(document).scrollTop() < 100)){
$("p").removeClass("para1");
$("p").addClass("para2");
}else{
$("p").removeClass("para1,para2");
$("p").addClass("para3");
}
});
});
</script>
</head>
<body>
<h2> jQuery scrollTop() method Example </h2>
<p> Sed ut perspiciatis unde omnis iste natus error sit voluptatem accusantium doloremque laudantium,
totam rem aperiam, eaque ipsa quae ab illo inventore veritatis et quasi architecto beatae vitae dicta sunt explicabo.
Nemo enim ipsam voluptatem quia voluptas sit aspernatur aut odit aut fugit, sed quia consequuntur magni dolores eos qui
ratione voluptatem sequi nesciunt. Neque porro quisquam est, qui dolorem ipsum quia dolor sit amet, consectetur,
adipisci velit, sed quia non numquam eius modi tempora incidunt ut labore et dolore magnam aliquam quaerat voluptatem.
Ut enim ad minima veniam, quis nostrum exercitationem ullam corporis suscipit laboriosam, nisi ut aliquid ex ea commodi
consequatur? Quis autem vel eum iure reprehenderit qui in ea voluptate velit esse quam nihil molestiae consequatur,
vel illum qui dolorem eum fugiat quo voluptas nulla pariatur? </p>
</body>
</html>
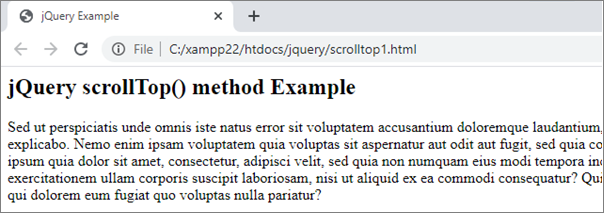
Output:

When you scroll the slightly,

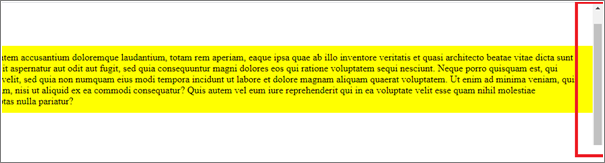
When you scroll again,

And again,


Share:







Comments
Waiting for your comments