CSS3 Text Shadow
0 3124
The CSS3 text-shadow property adds show shadows to text.
Support Browser - Google Chrome, Mozilla, IE 6.0, Safari, Opera.
Example:
<!DOCTYPE html>
<html>
<head>
<style type="text/css">
p{
text-shadow:1px 9px 1px #3a3737;
}
</style>
</head>
<body>
<p> Pellentesque ornare, leo a suscipit hendrerit, massa tortor tempor eros...
<br><br>
Pellentesque ornare, leo a suscipit hendrerit, massa tortor tempor eros...
</p>
</body>
</html>
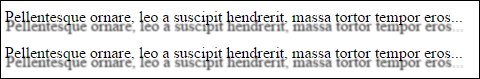
Result:


Share:








Comments
Waiting for your comments