Know about Multi-line Truncation with pure CSS
0 4282
The latest version of CSS, i.e. CSS3 has been proposed to its users with the excellent property of text-overflow. Using this property, you can even create ellipsis and reasonably chop off the words. Nevertheless, this text-overflow also carries a downside. It contains certain limitations and is not applicable for multiline texts. Also, the major drawback is, it only fits with a single line text.

Use case of Multi Line Truncation-
Mentioned below is an example of multi-line truncation with pure CSS done for you. Go through it and it will help you understand CSS truncation better.
<!DOCTYPE html>
<html>
<title>Multiline truncation with pure CSS</title>
<head>
<style>
@import "compass/css3";
/* Martin Wolf CodePen Standard */
@import url(https://fonts.googleapis.com/css?family=Open+Sans:400,600,700);
{
margin: 0;
padding: 0;
@include box-sizing(border-box);
}
body {
padding: 3em 2em;
font-family: 'Open Sans', Arial, sans-serif;
color: #cf6824;
background: #f7f5eb;
}
/* END Martin Wolf CodePen Standard */
$font-size: 26px;
$line-height: 1.4;
$lines-to-show: 3;
h2 {
display: block; /* Fallback for non-webkit */
display: -webkit-box;
max-width: 400px;
height: $font-size*$line-height*$lines-to-show; /* Fallback for non-webkit */
margin: 0 auto;
font-size: $font-size;
line-height: $line-height;
-webkit-line-clamp: $lines-to-show;
-webkit-box-orient: vertical;
overflow: hidden;
text-overflow: ellipsis;
}
.content-box{width:300px; display:block; margin:auto;}
</style>
</head>
<body>
<div class="content-box">
<h2>Learn Code for Free-Start Learning the technical and non-technical skills with your own. Codingtag will help you to make your dream come true</h2>
</div>
</body>
</html>That's all.! Huh.! Easy! Isn't it?
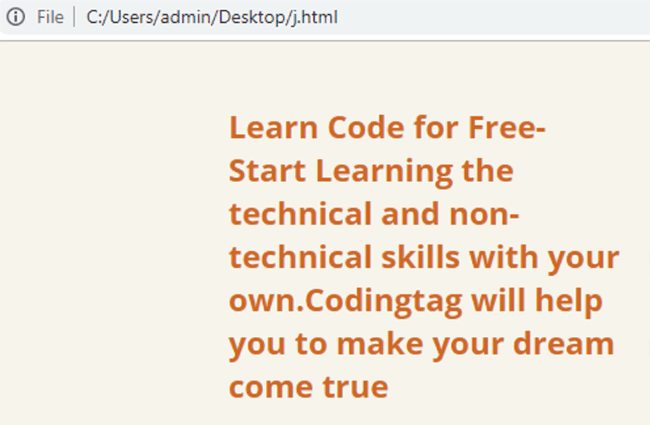
Result-
Now, let's proceed to the execution of this code. Below is the result for the same which shows how CSS in the mentioned above code has truncated the given text.

Advantages of Multi-line Truncation with CSS
1. Pure usage of CSS
As the truncation process can be carried out with pure CSS, there is no need for learning an additional language apart from CSS. Moreover, CSS is also easy to learn which gives you the advantage to process the text truncation without any extra effort.
2. Effective Response
Truncation can be responsive in CSS which means that you cal truncate the text on the webpage as per the space is given, making it more user-friendly.
3. Recalculation on fonts load event is not essential
As your multi-line truncation is being processed purely with CSS, in that case, there is no requirement of calculating on font's load event or as you can call it, resize.
4. Cross Browser
Talking about the present scenario, there are multiple excellent browsers available. This also implies that truncation with pure CSS will not strict you to the limited browsers instead you can use this in cross-browser.
Disadvantages
But watch it guys! There are a couple of things you need to take care of, as Truncation with pure CSS carries some minor accessibility disadvantages as well:
If you are using purely CSS for multi-line truncation, you cannot keep your text background vibrant. You must use an unadorned background to envelop the '...' when your text is not matching the length of the maximum number of lines. There is indeed a requirement for creating space for '...'.
Also, if the parent block of the code consists of either overflow:auto or overflow:hidden, then it is important to omit the style margin-right: -1em;
Here is a use case done for you using SCSS to make it quicker. Let's walk through this code to get things crystal clear.
<!DOCTYPE html>
<html>
<title>Multiline truncation with pure CSS</title>
<head>
<style>
@mixin multiLineEllipsis($lineHeight: 1.2em, $lineCount: 1, $bgColor: white){
overflow: hidden;
position: relative;
line-height: $lineHeight;
max-height: $lineHeight * $lineCount;
text-align: justify;
margin-right: -1em;
padding-right: 1em;
&:before {
content: '...';
position: absolute;
right: 0;
bottom: 0;
}
&:after {
content: '';
position: absolute;
right: 0;
width: 1em;
height: 1em;
margin-top: 0.2em;
background: $bgColor;
}
}.block-with-text {
@include multiLineEllipsis($lineHeight: 1.2em, $lineCount: 3, $bgColor: white);
}</style>
</head>
<body>
<div class="content-box">
<h2>The latest version of CSS, i.e. CSS3 has proposed to its users with excellent property of text overflow.</h2>
</div>
</body>
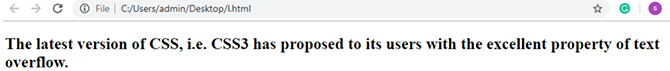
</html>So, here is the next step for you which is the execution of this code. Attached below is the captured picture of the result. Have a look

Summary:
Well, this is the end now. I hope you have understood about the multi-line truncation with CSS. Some of the major concepts which we learned in this blog are
a) Truncation with pure CSS is one of the easier and bulletproof solutions.
b) There are various advantages of using Truncation with CSS such as reduced complexity, increased responsiveness. Cross-browser support and elimination of Recalculation on fonts load event.
c) It has many benefits with minor accessible drawbacks.
d) Some of the drawbacks of CSS truncation are needed to keep the background plain and omission of style margin.
For a whole description about CSS, search for Online CSS tutorials which will lead you to a wider insight of this language.

Share:









Comments
Waiting for your comments