CSS Forms
0 4438
CSS Forms - Now you can create forms without the help of the HTML table, if we create the forms with help of CSS, then we can modify easily and also gives benefit for responsiveness.
So from the last some years, good designers don't use the HTML table, they always use CSS for forms and others.
Example:
<!DOCTYPE html>
<html lang="en">
<head>
<title> CSS Form </title>
<style type="text/css">
.form{
width:500px;
margin:0 auto;
}
input[type=text]
{
width:300px;
height:30px;
border:1px solid #ddd;
border-radius:5px;
margin:7px 0;
}
textarea{
width:300px;
height:100px;
border:1px solid #ddd;
border-radius:5px;
margin:7px 0;
}
::-webkit-input-placeholder {
padding-left:5px;
}
::-moz-input-placeholder {
padding-left:5px;
}
button{
background-color:#009933;
border:none;
color:#FFFFFF;
padding:10px 15px;
border-radius:5px;
cursor:pointer;
}
</style>
</head>
<body>
<form action="" class="form">
<label> Name </label><br>
<input type="text" placeholder="Name"><br>
<label> Mobile no. </label><br>
<input type="text" placeholder="Mobile no."><br>
<label> Email ID </label><br>
<input type="text" placeholder="Email id"><br>
<label> Message </label><br>
<textarea placeholder="Message"></textarea><br>
<button> Submit </button>
</form>
</body>
</html>
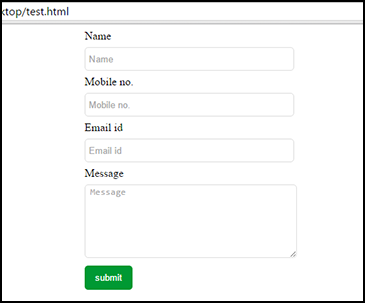
Output:


Share:









Comments
Waiting for your comments