CSS Counters
0 4489
Now you can easily create CSS Counters.
For demo please use below given code.
Example:
<!DOCTYPE html>
<html lang="en">
<head>
<title> CSS Counters </title>
<style type="text/cs">
body{
counter-reset:pagination;
}
ul li{ list-style-type:none;}
li {
counter-increment: pagination;
text-decoration:none;
padding:10px;
float:left;
}
li::before {
content: counter(pagination);
}
</style>
</head>
<body>
<ul>
<li> <a href=""> Page </a></li>
<li> <a href=""> Page </a> </li>
<li> <a href=""> Page </a> </li>
<li> <a href=""> Page </a> </li>
<li> <a href=""> Page.. </a> </li>
</ul>
</body>
</html>
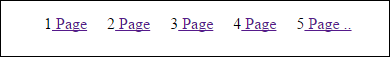
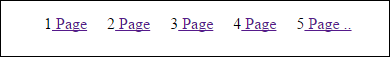
Output:


Share:









Comments
Waiting for your comments