CSS Outline
0 4641
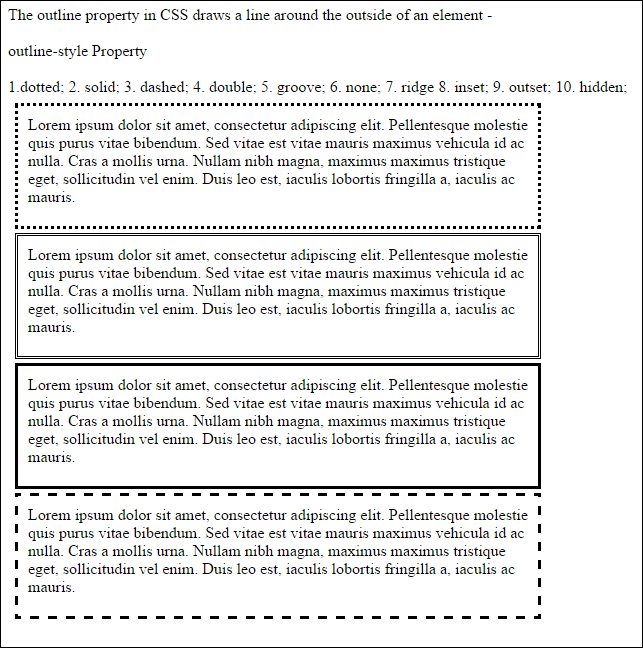
CSS Outline: The outline property in CSS (Cascading Style Sheet) draws a line around the outside of an element:
outline-style Property
- dotted;
- solid;
- dashed;
- double;
- groove;
- none;
- ridge;
- inset;
- outset;
- hidden;
<!DOCTYPE html>
<html lang="en">
<head>
<title> CSS Outline </title>
<style type="text/css">
.div-dotted{
width:500px; height:100px;
outline-style:dotted;
padding:10px;
margin:10px;
}
.div-dashed{
width:500px; height:100px;
outline-style: dashed;
padding:10px;
margin:10px;
}
.div-double{
width:500px; height:100px;
outline-style:double;
padding:10px;
margin:10px;
}
.div-groove{
width:500px; height:100px;
outline-style: groove;
padding:10px;
margin:10px;
}
</style>
</head>
<body>
<div class="div-dotted">
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Pellentesque molestie quis purus vitae bibendum. Sed vitae est vitae mauris maximus vehicula id ac nulla. Crasa mollis urna. Nullam nibh magna, maximus maximus tristique eget, sollicitudin vel enim. Duis leo est, iaculis lobortis fringilla a, iaculis ac mauris.
</div>
<div class="div-double">
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Pellentesque molestie quis purus vitae bibendum. Sed vitae est vitae mauris maximus vehicula id ac nulla. Crasa mollis urna. Nullam nibh magna, maximus maximus tristique eget, sollicitudin vel enim. Duis leo est, iaculis lobortis fringilla a, iaculis ac mauris.
</div>
<div class="div-groove">
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Pellentesque molestie quis purus vitae bibendum. Sed vitae est vitae mauris maximus vehicula id ac nulla. Crasa mollis urna. Nullam nibh magna, maximus maximus tristique eget, sollicitudin vel enim. Duis leo est, iaculis lobortis fringilla a, iaculis ac mauris.
</div>
<div class="div-dashed">
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Pellentesque molestie quis purus vitae bibendum. Sed vitae est vitae mauris maximus vehicula id ac nulla. Crasa mollis urna. Nullam nibh magna, maximus maximus tristique eget, sollicitudin vel enim. Duis leo est, iaculis lobortis fringilla a, iaculis ac mauris.
</div>
</body>
</html>Result:


Share:









Comments
Waiting for your comments