How do I disable the resizable property of textarea using CSS
0 4385
In this tutorial, we are going to share how to make the HTML <textarea> element have a fixed, unchangeable size. HTML <textarea> element used with height and width attributes, "cols" and "rows" attributes, vertically or horizontally attributes.
Currently, I can resize a textarea by clicking on the bottom right corner of the textarea and dragging the mouse.
Yes, you can remove these actions using CSS.
You can use the Resizable Property of textarea to remove or turn-off the default horizontal and vertical resizable property of the HTML <textarea> element. Using CSS to disable the resizable property of an element where resize Property to none. It is the default value.
Syntax:
element{
resize:none;
}
Program:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title> Disable resize property using CSS </title>
<style>
.main-div{
margin: 0px auto;
width: 50%;
text-align: center;
}
h2{
color: red;
letter-spacing: 2px;
}
textarea {
overflow:auto;
resize:none;
width:45%;
height:100px;
}
</style>
</head>
<body>
<div class="main-div">
<h1>Disable resize property</h1>
<form action="" method="post">
<textarea class="comment" placeholder="comment"></textarea>
<br>
<br>
<input type="submit" name="submitInfo" value="Submit">
</form>
</div>
</body>
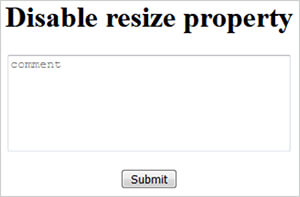
</html>Output:


Share:









Comments
Waiting for your comments