HTML Table
2 6272
The HTML tables allow the web developers to arrange the data like text, links, images, etc. into the rows and columns of cells. The HTML tables are made using the <table> tag in which the <tr> tag is used to make table rows and <td> tag is used to make the data cells.
By using the HTML table tag, you can show your data in tabular form (row * column). There can be several columns in a row. There are many tags used within the HTML table tag to form a perfect structure of a table.
See below some major HTML table tags:
- <table> - It is used to make a table in an HTML program.
- <tr> - It is used to create a row in a table.
- <th> - It shows a header cell in a table.
- <td> - It is used to define a cell in a table.
- <caption> - It is used to display the table caption in a table.
- <colgroup> - It shows a group of one or more columns in a table for the purpose of formatting.
- <col> - It is used with <colgroup> element to state the column properties for each column.
- <tbody> - It is used to group the body content in a table.
- <thead> - It is used to group the header content in a table.
- <tfooter> - It is used to group the footer content in a table.
All the above tags made your table complete. But, one thing also essential to make a table and that is the border. To make a border in a table, a border attribute available in the HTML table tag. You can use this attribute in two ways:
1) By border attribute of table in HTML - You can use it in this way: <table border="1">
2) By border property in CSS - You can use it like this: border: 1px solid black;
Code:
<html>
<body>
<table border="1">
<thead>
<tr>
<th> First Name </th>
<th> Last Name </th>
<th> Email Id </th>
</tr>
</thead>
<tbody>
<tr>
<td> Vihaan </td>
<td> Khanna </td>
<td> info@codingtag.com </td>
</tr>
<tr>
<td> John </td>
<td> Roy </td>
<td> john@codingtag.com </td>
</tr>
<tr>
<td> Stephen </td>
<td>Joe </td>
<td> stephen@codingtag.com </td>
</tr>
</tbody>
</table>
<body>
</html>
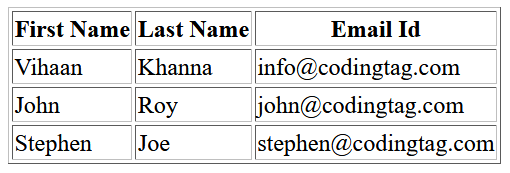
Result:


Share:









Digya sinha May 27, 2020
How to align table?
Jai Kumar singh May 27, 2020
Use the align attribute to align the table and its under contents. You can do same work using CSS.