Best HTML Editor to Help You Develop your Website With
2 5978
Hey Folks! You must be familiar with the formatting and spellcheck for writing, Grammarly for instance, which we use daily to edit our documents. The main reason behind using such editors is to avoid the errors which can occur while writing.

But as you know, errors can also be encountered while writing an HTML code and even a slight coding mistake can cause a real headache. However, an effective HTML editor can help you avoid such a mistake and also save your day. So, let us look at some of the best HTML editor out there which you can use to code hassle-free! Besides for more insights, you can also refer to the best HTML tutorial for beginners. What exactly is HTML Editor Now, if you are new to HTML, you might be wondering what an HTML editor is. Before moving forward, let us look at the solid introduction of what do we exactly refer to HTML editor as. Simply put, HTML editors are used to write your HTML code and edit it. While you might be thinking that you can do it with simple text editor too, then why so hocus pocus about a text editor? Well! There are several added editing and formatting functionalities which make an HTML editor stand apart from the ordinary text editors. Although the basic foundation of every HTML editor is quite the same, finding errors, highlighting the syntax, using color coding, autocomplete commonly used HTML elements and so on; they still differ from each other in terms of the features provided.
Why Use HTML Editors? These HTML editors can help you keep your code functional and error-free while also making it easier to write the code. For instance, if you forget to put the closing tag /> in Notepad++, it will change the color of the HTML element to showcase that you have made some error. So what are some of the best HTML editors we recommend you to use for your HTML coding? Read and find out!
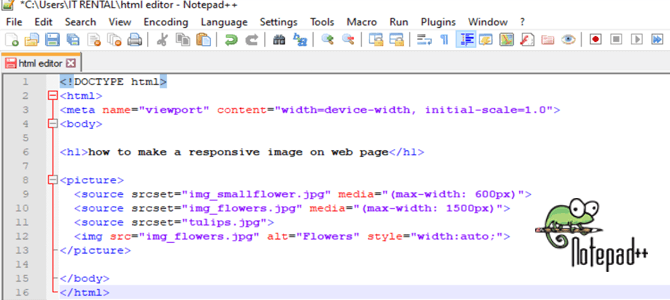
BEST HTML EDITORS 1) Notepad++ = Notepad++ is the commonly used HTML editor which was invented by Do Ho in September 2013 for windows-based machines. Some of the key features of Notepad++ are:
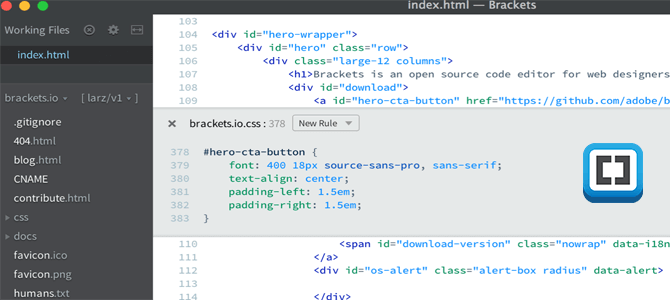
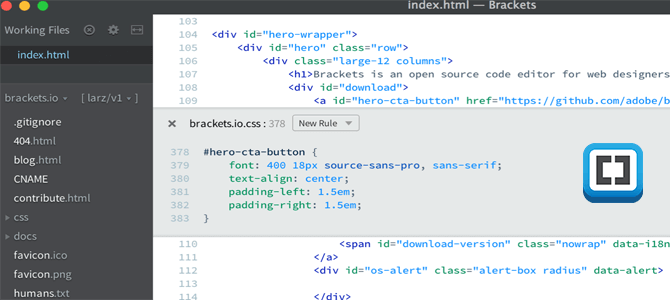
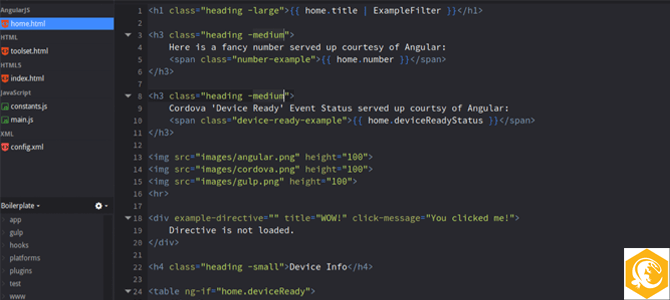
2) Brackets = After being created by Adobe Systems in June 2012, Brackets have been one of the best HTML editors which you can come across. Developed as free source software, this text editor encompasses all the features of a modern text editor, with preprocessor support and various visual tools.
Brackets HTML editor also consists of the Live Preview feature which opens a new browser and makes changes into the page as per the editing done in the brackets. This lets you simultaneously view the result of the coding you do while helping you to modify the page on the go! Brackets can be used for Windows, Mac, and Linux and you can download the HTML editor from the official page of Brackets http://brackets.io/.
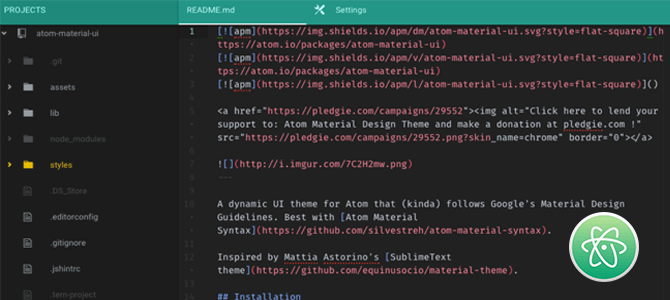
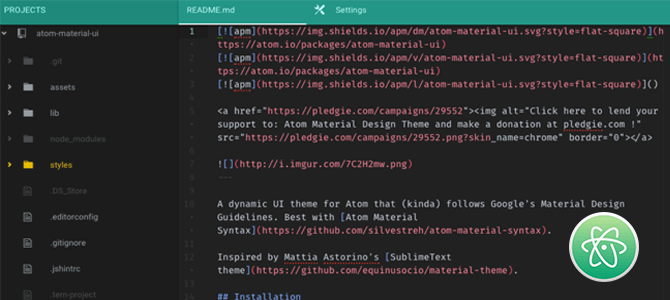
3) Atom = Atom is an open-source HTML editor which was developed by Github in 2014 and has been maintained by Github since then. With Atom, you can get the feel of using a premium editor with the feature of doing the modifications as per your preference, at the same time the software being fully free.
Some of the key features of Atom HTML editor are: a) It is free source software with fully free functionalities that can be found on Github. b) Atom comes with 81 built-in packages with a possibility of adding up to 7,500 packages and you can also add your package into Atom. c) With the teletype feature of Atom, you can also connect with other developers while coding in real-time. d) Multiple panels are also supported by Atom which means you can write the code on multiple panels side by side. e) Atom is available for Windows, Linux (64 bit), and OS X. You can download Atom from the official site of Atom https://atom.io/.
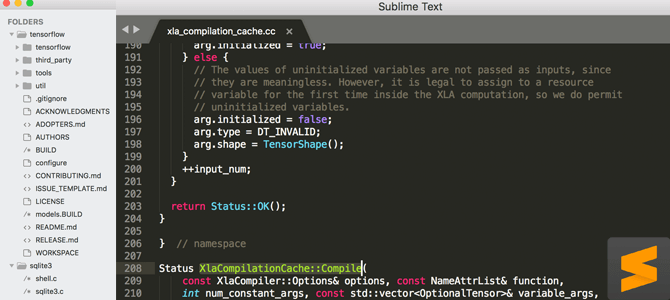
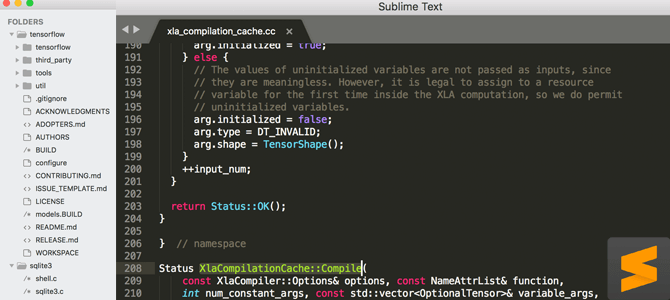
4) Sublime Text = Initially released by Jon Skinner in the year 2008 by a Sydney based company, Sublime Text is another excellent HTML editor. Although most of the features in this HTML editor are free, you will have to buy a subscription for some of the advanced features.
Some of the features offered by Sublime Text editor are: a) Sublime text editor consists of some of the powerful APIs, Python is one of them which enables the editor to include plugins for extending the basic functionalities. b) Users can edit on simultaneous platforms at the same time. c) Sublime text is available for Windows, Linux (32 bit) and OS X and if you have a license for it, you can use the editor on any computer device, making it cross-platform. You can download the latest version of Sublime Text from https://www.sublimetext.com/download.
5) Komodo Edit = The last HTML editor on our list is the Komodo Edit which comes as a free version of Komodo Edit IDE which is a premium product. Developed by Active State, Komodo Edit was released in the year 2007 as a simple yet powerful HTML editor.
Although this editor provides the preview as similar to the Brackets, you still have to save your code after making changes into it and then manually click three times to run it. However, with the split-screen feature of this editor, you can run your code in the editor itself or you may also choose the browser of your preference. Isn't it great! Komodo Edit is available on different platforms including Windows 7 and later, Ubuntu 12.04 or later, CentOS 6.0 or later, macOS 10.9 or later, Red Hat Enterprise Linux 5 or later, Fedora 18 or later, and OpenSUSE 13 or later. You can find Komodo Edit to download from the official page of Active State https://www.activestate.com/products/komodo-ide/downloads/edit/.
The overall verdict implies that an HTML editor is a must if you want to code efficiently. Whether you are new to HTML coding or a professional, an HTML editor can be a great helping hand in terms of assisting you to write a hassle-free coding. However, based on your preferences and need, you may choose your editor from the above-recommended list. You can also learn to code HTML by visiting various tutorials available online. I wish you Happy Coding!

But as you know, errors can also be encountered while writing an HTML code and even a slight coding mistake can cause a real headache. However, an effective HTML editor can help you avoid such a mistake and also save your day. So, let us look at some of the best HTML editor out there which you can use to code hassle-free! Besides for more insights, you can also refer to the best HTML tutorial for beginners. What exactly is HTML Editor Now, if you are new to HTML, you might be wondering what an HTML editor is. Before moving forward, let us look at the solid introduction of what do we exactly refer to HTML editor as. Simply put, HTML editors are used to write your HTML code and edit it. While you might be thinking that you can do it with simple text editor too, then why so hocus pocus about a text editor? Well! There are several added editing and formatting functionalities which make an HTML editor stand apart from the ordinary text editors. Although the basic foundation of every HTML editor is quite the same, finding errors, highlighting the syntax, using color coding, autocomplete commonly used HTML elements and so on; they still differ from each other in terms of the features provided.
Why Use HTML Editors? These HTML editors can help you keep your code functional and error-free while also making it easier to write the code. For instance, if you forget to put the closing tag /> in Notepad++, it will change the color of the HTML element to showcase that you have made some error. So what are some of the best HTML editors we recommend you to use for your HTML coding? Read and find out!
BEST HTML EDITORS 1) Notepad++ = Notepad++ is the commonly used HTML editor which was invented by Do Ho in September 2013 for windows-based machines. Some of the key features of Notepad++ are:

2) Brackets = After being created by Adobe Systems in June 2012, Brackets have been one of the best HTML editors which you can come across. Developed as free source software, this text editor encompasses all the features of a modern text editor, with preprocessor support and various visual tools.

Brackets HTML editor also consists of the Live Preview feature which opens a new browser and makes changes into the page as per the editing done in the brackets. This lets you simultaneously view the result of the coding you do while helping you to modify the page on the go! Brackets can be used for Windows, Mac, and Linux and you can download the HTML editor from the official page of Brackets http://brackets.io/.
3) Atom = Atom is an open-source HTML editor which was developed by Github in 2014 and has been maintained by Github since then. With Atom, you can get the feel of using a premium editor with the feature of doing the modifications as per your preference, at the same time the software being fully free.

Some of the key features of Atom HTML editor are: a) It is free source software with fully free functionalities that can be found on Github. b) Atom comes with 81 built-in packages with a possibility of adding up to 7,500 packages and you can also add your package into Atom. c) With the teletype feature of Atom, you can also connect with other developers while coding in real-time. d) Multiple panels are also supported by Atom which means you can write the code on multiple panels side by side. e) Atom is available for Windows, Linux (64 bit), and OS X. You can download Atom from the official site of Atom https://atom.io/.
4) Sublime Text = Initially released by Jon Skinner in the year 2008 by a Sydney based company, Sublime Text is another excellent HTML editor. Although most of the features in this HTML editor are free, you will have to buy a subscription for some of the advanced features.

Some of the features offered by Sublime Text editor are: a) Sublime text editor consists of some of the powerful APIs, Python is one of them which enables the editor to include plugins for extending the basic functionalities. b) Users can edit on simultaneous platforms at the same time. c) Sublime text is available for Windows, Linux (32 bit) and OS X and if you have a license for it, you can use the editor on any computer device, making it cross-platform. You can download the latest version of Sublime Text from https://www.sublimetext.com/download.
5) Komodo Edit = The last HTML editor on our list is the Komodo Edit which comes as a free version of Komodo Edit IDE which is a premium product. Developed by Active State, Komodo Edit was released in the year 2007 as a simple yet powerful HTML editor.

Although this editor provides the preview as similar to the Brackets, you still have to save your code after making changes into it and then manually click three times to run it. However, with the split-screen feature of this editor, you can run your code in the editor itself or you may also choose the browser of your preference. Isn't it great! Komodo Edit is available on different platforms including Windows 7 and later, Ubuntu 12.04 or later, CentOS 6.0 or later, macOS 10.9 or later, Red Hat Enterprise Linux 5 or later, Fedora 18 or later, and OpenSUSE 13 or later. You can find Komodo Edit to download from the official page of Active State https://www.activestate.com/products/komodo-ide/downloads/edit/.
The overall verdict implies that an HTML editor is a must if you want to code efficiently. Whether you are new to HTML coding or a professional, an HTML editor can be a great helping hand in terms of assisting you to write a hassle-free coding. However, based on your preferences and need, you may choose your editor from the above-recommended list. You can also learn to code HTML by visiting various tutorials available online. I wish you Happy Coding!

Share:









Kuldeep chaudhary Sep 19, 2019
Your content is really helpful, as I'hv started using notepad. it's user interface and the compatibility is really amazing for me to see the coding texts i.e easily understandable, inspite of that software characteristics provide variety of useful work methods of encoding and converting in different languages like html, c, c++, java, JavaScript, etc.
Diksha Sharma Sep 19, 2019
Thank you for your valuable response Kuldeep! You may subscribe to our website for more helpful blogs on programming languages. Meanwhile, you can also visit our other blogs on various technical topics