APIs in HTML5
0 17030
API (Application Programming Interfaces) Application Programming Interfaces Stand in HTML5. It is a set of routines, protocols, and tools for building software applications.
An API build collection of pre-built components, that can be used with JavaScript.
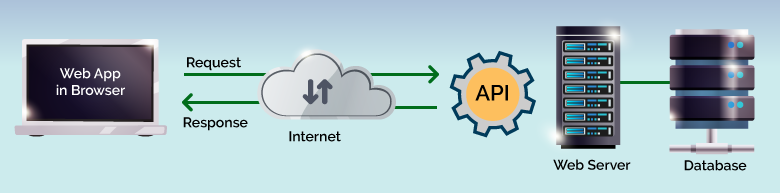
It is a set of programming code that enables data transmission between one software application, website, and another.
It also contains the terms of this data exchange between server to HTML.

Most Popular APIs in HTML5 are:
- HTML Web Workers
- HTML Drag and Drop
- HTML Application Cache
- HTML Web Storage
- HTML SSE
- HTML Geolocation
HTML5 Media API
The media API is part of the media element which is included in HTML5. Video and audio elements. There are methods including play(), pause(), load(), PlayType() used for this API using JavaScript code.
This API allows us to do other things like creating custom controls, and functions.
HTML5 Web Workers API
HTML5 introduces a new technology API called web worker that is specifically designed to do background work independently of other user-interface scripts, without affecting the performance of the page.
When you run JavaScript operations, a web worker doesn't interrupt the user and the web page because it is running the tasks in the background.
HTML5 Drag and Drop API
HTML5 Drag and Drop API used to enable applications to use drag-and-drop features in browsers and web applications. The user selects draggable elements with the help of a mouse and drags those elements into a droppable element.
We can use HTML5 Drag and Drop API using JavaScript with the help of Events and Method.
HTML5 Application Cache API
HTML5 introduces the application cache. It accessible without an internet connection mean web applications run offline. Application cache it is easy to make an offline version of a web application, by creating a cache manifest file.
Application cache gives an application three advantages:
- Offline browsing - users can use the application when they're offline
- Speed - cached resources are local, and therefore it loads faster
- Reduced server load - the browser will only download updated/changed resources from the server
HTML5 Geolocation API
The Geolocation API allows us to get the physical location (geographical position) of any device when given permission by the user. It is a well-supported API implemented in more than 90% of desktop and mobile browsers. We can get the geolocation information of a device by using the navigator (GPS).
It gives us information like the latitude, decimal degrees, the longitude in decimal degrees, the altitude in meters, the direction the device is heading towards, the speed the device is traveling, and the accuracy of the latitude and longitude measured in meters.
HTML5 Web Storage API
Web storage used to store data (client-side database) in a user's (client) web browser, included in every server request. It similar to cookies, but it is faster and much better than cookies.
Where cookies store a small amount of data like, (nearly 4KB), the web storage allows you to store up to 5MB of data. Web Storage is a new HTML5. All major browsers support it already.
HTML5 SSE API
A web page has to send a request to the server to receive new data; that means, web page automatically gets updates from a server.
The web page would have to requests data from the server by pushing messages to the web page if any updates were available with server-sent events, the updates come automatically.
Examples: Facebook/Twitter updates, stock price updates, news feeds, sports results, etc.

Share:









Comments
Waiting for your comments