How to set default HTML Form Focus without JavaScript?
0 4151
In this tutorial, I will explain the code to set default HTML form focus without using JavaScript.
Sometimes it is required to focus on the forms to indicate the correct location for the user. We will be using the Autofocus attribute in the forms to put the focus on them.
In the code below, we will be using the autofocus attribute in the input element of the form.
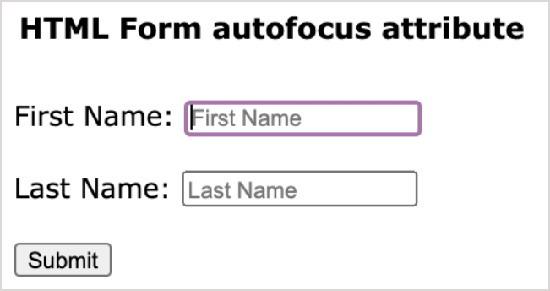
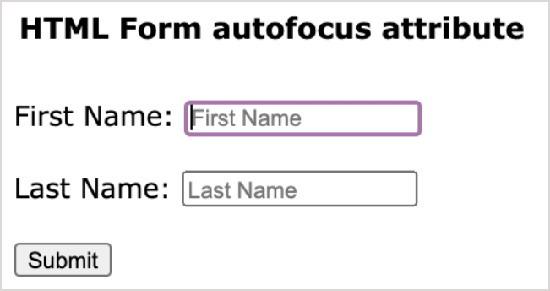
Code: So, you can see that with the help of the autofocus attribute, we can put the focus on the input forms, as in the "First Name" form in the above output.
I hope you enjoyed this tutorial, please leave your comments below and don't forget to subscribe to our website for more such topics.
So, you can see that with the help of the autofocus attribute, we can put the focus on the input forms, as in the "First Name" form in the above output.
I hope you enjoyed this tutorial, please leave your comments below and don't forget to subscribe to our website for more such topics.
<!DOCTYPE html>
<html>
<head>
<title>The autofocus attribute</title>
<style>
.mid
{
width: 30%;
margin: 0px auto;
font-family: Verdana,Geneva,sans-serif;
}
.mid h1
{
font-family: Verdana,Geneva,sans-serif;
font-size: 17px;
text-align: center;
}
</style>
</head>
<body>
<div class="mid">
<h1>HTML Form autofocus attribute </h1>
<br>
<form action="/demo.php">
<label for="fname">First Name:</label>
<input type="text" name="fname" placeholder="First Name" autofocus><br><br>
<label for="lname">Last Name:</label>
<input type="text"name="lastname" placeholder="Last Name"><br><br>
<input type="submit" value="Submit">
</form>
</div>
</body>
</html>
Output:
 So, you can see that with the help of the autofocus attribute, we can put the focus on the input forms, as in the "First Name" form in the above output.
I hope you enjoyed this tutorial, please leave your comments below and don't forget to subscribe to our website for more such topics.
So, you can see that with the help of the autofocus attribute, we can put the focus on the input forms, as in the "First Name" form in the above output.
I hope you enjoyed this tutorial, please leave your comments below and don't forget to subscribe to our website for more such topics.
Share:









Comments
Waiting for your comments