Learn to embed PDF in HTML using three different method
0 3991
In this tutorial, I will be sharing the procedure to embed PDF in HTML. This can be achieved in many ways and I am explaining three of them for your clarity.
Use the following code to embed a PDF file in an HTML web page. I hope you find this tutorial useful and learned how to embed pdf in HTML using all the three methods.
Please leave a comment . Do subscribe to our website for more solutions.
I hope you find this tutorial useful and learned how to embed pdf in HTML using all the three methods.
Please leave a comment . Do subscribe to our website for more solutions.
<embed src="URL" type="application/pdf" width="" height="" />Embed PDF file in HTML using a tag
<a href="URL"> example </a>Embed PDF in HTML using Iframe Tag
<iframe src="URL" height="" width=""> </iframe>The width and height attributes are very important and the user can set their values according to preference. Width and height can be defined in "px", "cm", "vh" or percentage. Code:
<!DOCTYPE html>
<html>
<head>
<title> PDF Example with iframe </title>
<style>
.mid
{
width: 30%;
margin: 0px auto;
font-family: Verdana,Geneva,sans-serif;
}
.mid h1
{
font-family: Verdana,Geneva,sans-serif;
font-size: 17px;
text-align: center;
}
</style>
</head>
<body>
<div class="mid">
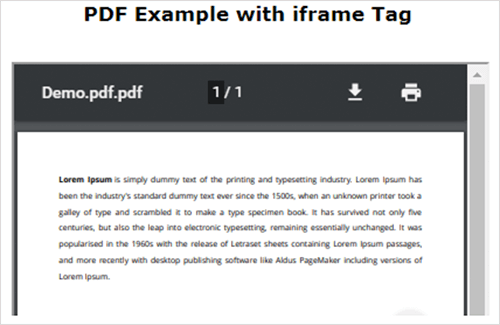
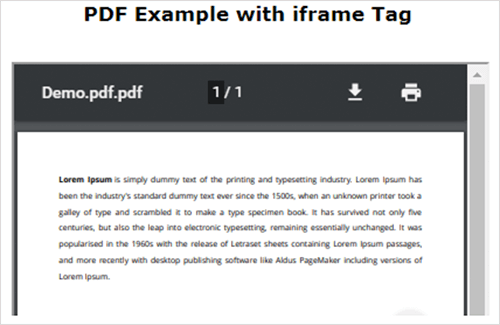
<h1>PDF Example with iframe Tag </h1>
<br>
<iframe src="C:\Users\Jay\Desktop\27-6-HTML\Demo.pdf.pdf" width="100%" height="400px">
</iframe>
</div>
</body>
</html>
Output:
 I hope you find this tutorial useful and learned how to embed pdf in HTML using all the three methods.
Please leave a comment . Do subscribe to our website for more solutions.
I hope you find this tutorial useful and learned how to embed pdf in HTML using all the three methods.
Please leave a comment . Do subscribe to our website for more solutions.
Share:









Comments
Waiting for your comments