How to create nested webpage in HTML
0 18965
If the user needs embedded content in the website used Nested web pages concepts. It's a page within a page. Use a nested Web page when you want to represent information from another page to your website.
This means you can keep both pages information without having to change anything else on your Website. Create a nested (embed) page with the help of HTML. An inline iframe tag in your text editor.
We are used an "iframe" tag into the "body" section of the document. Use the "src" attribute to specify the address of the second page, embedded page. We can also use CSS to style the iframe.
The <iframe> use some attributes like src, width, height, etc.
 Method 2 Giving the width and height in percentage
Method 2 Giving the width and height in percentage Method 3 Giving the width and height through CSS
Method 3 Giving the width and height through CSS
 Program:
Program:
Topics you may like:
Click on the button below in order to execute the following program. Output:Here is the output when you click on the execute button.
How to create a nested webpage in HTML
Syntax:<iframe src="URL"></iframe>Where src represents the URL of the iframe page. We have three methods to set the width and height of the iframe. Method 1 Giving the width and height in pixels
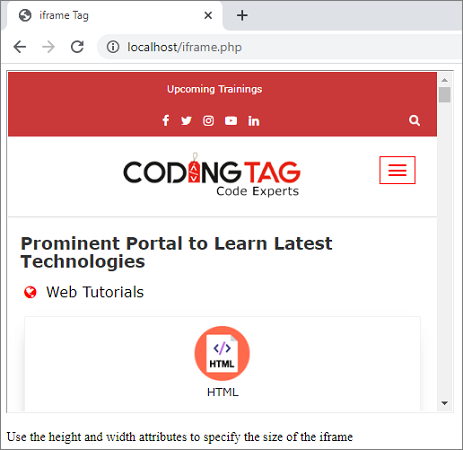
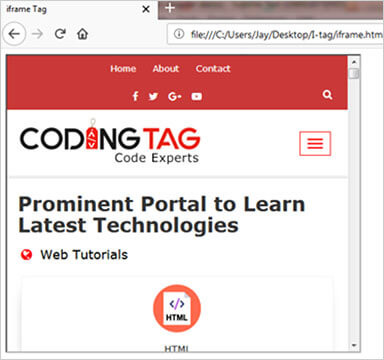
<iframe src="" height="300" width="400"></iframe>Example:
<!DOCTYPE html>Output:
<html>
<head>
<title>iframe Tag</title>
</head>
<body>
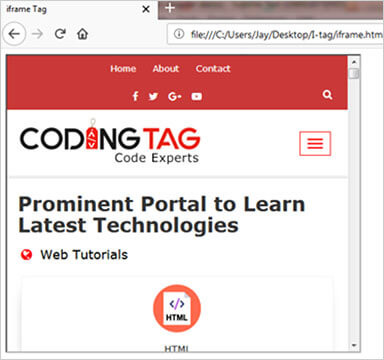
<iframe src="https://www.codingtag.com" height="420" width="550"></iframe>
<p>Use the height and width attributes to specify the size of the iframe </p>
</body>
</html>
 Method 2 Giving the width and height in percentage
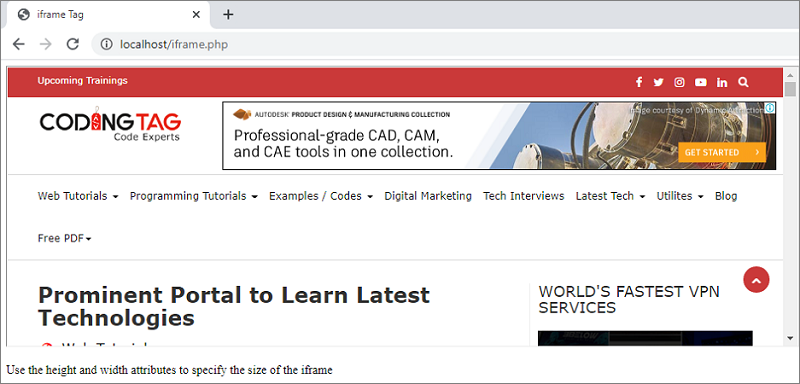
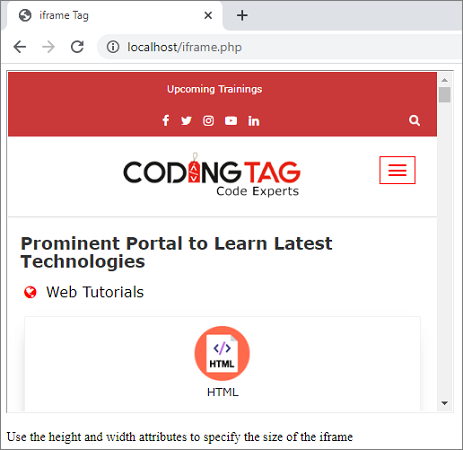
Method 2 Giving the width and height in percentage<iframe src="" height="50%" width="50%"></iframe>Example:
<!DOCTYPE html>Output:
<html>
<head>
<title>iframe Tag</title>
</head>
<body style="height:100vh;">
<iframe src="https://www.codingtag.com" height="50%" width="70%"></iframe>
<p>Use the height and width attributes to specify the size of the iframe </p>
</body>
</html>
 Method 3 Giving the width and height through CSS
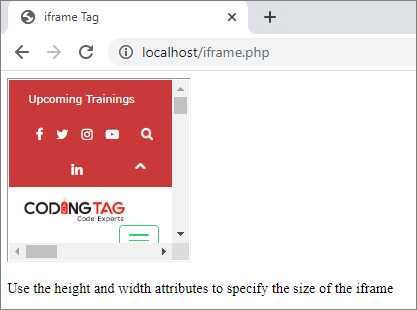
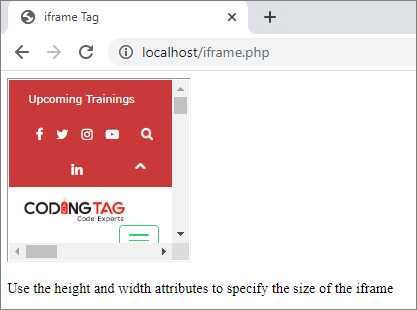
Method 3 Giving the width and height through CSS<iframe src="" style="width:100px;height:100px;"></iframe>Example:
<!DOCTYPE html>Output:
<html>
<head>
<title>iframe Tag</title>
</head>
<body style="height:100vh;">
<iframe src="https://www.codingtag.com" style="height:200px;width:200px;"></iframe>
<p>Use the height and width attributes to specify the size of the iframe </p>
</body>
</html>

Note:
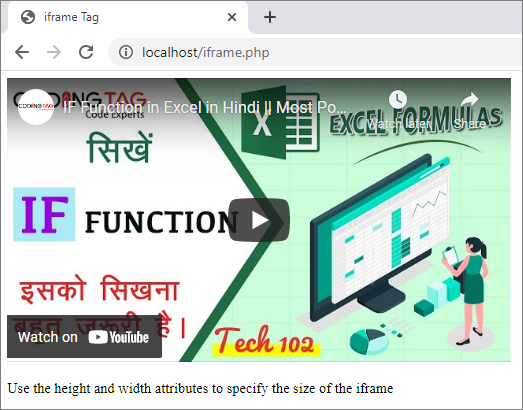
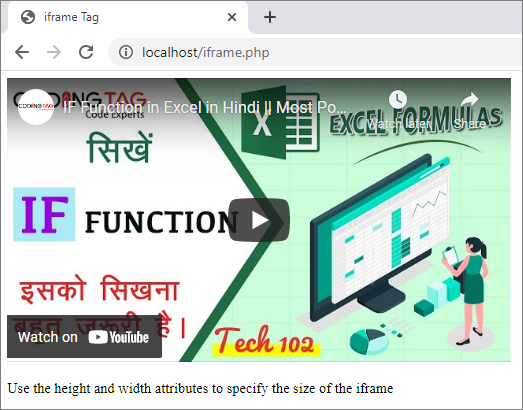
We can also embed a video by using iframe.
Example:<!DOCTYPE html>Output:
<html>
<head>
<title>iframe Tag</title>
</head>
<body style="height:100vh;">
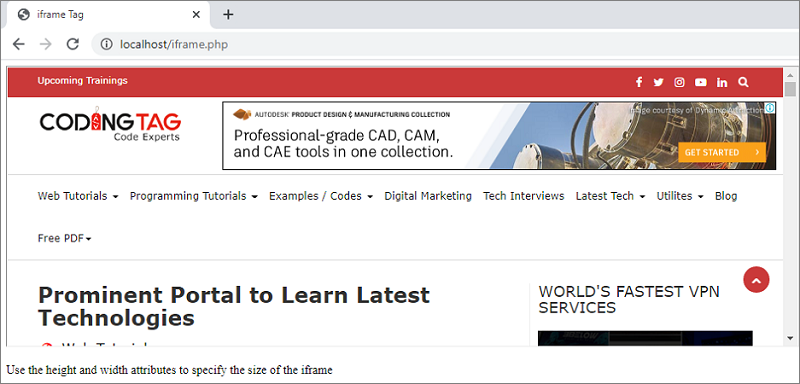
<iframe width="560" height="315" src="https://www.youtube.com/embed/Che1KbR4nnI" title="YouTube video player" frameborder="0"
allow="accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture" allowfullscreen></iframe>
<p>Use the height and width attributes to specify the size of the iframe </p>
</body>
</html>
 Program:
Program:<!DOCTYPE html>
<html>
<head>
<title>iframe Tag</title>
</head>
<body>
<iframe src="https://www.codingtag.com" height="420" width="550"></iframe>
<p>Use the height and width attributes to specify the size of the iframe </p>
</body>
</html>
Topics you may like:
How to redirect to a particular section of a page in HTML?
Difference between Block-level and Inline elements
Click on the button below in order to execute the following program. Output:Here is the output when you click on the execute button.


Share:









Comments
Waiting for your comments