Date and Time Function in JavaScript
0 4348
Hi there,
Welcome to this JavaScript Tutorial.
I hope you all have read the previous topics of JavaScript tutorial published by the Coding Tag. If not, have a look. In this blog, I am going to explore the Date and Time functions in JavaScript.

Before proceeding, let me introduce what is the role of Date and Time functions?
Date & Time functions are built-in functions in JavaScript that simplify the operations related to date data types. These functions are used for the date and time formatting in a particular system/software. Moreover, humans are able to read date in software through date functions.
Role of Date & Time Functions:
i) Time manipulations in projects.
ii) Retrieving time-related information from a database.
iii) This permit time frame selection as per project requirement.
Real-time Use Case:
Let me share with you my experience. Yesterday, I was browsing the internet and scrolling down webpages. I reached one e-learning website. I suddenly received a popped-up message containing "Good Afternoon Message".
I was really shocked for some seconds and questioned my mind how that e-learning website gets to know that it's an afternoon or morning. This makes me so curious about the logic behind it. Then I researched a lot. Finally, I got an answer.
The answer was so simple that is "Date and Time Functions". These JavaScript functions permit date and time manipulation as per system requirements.
Let's dig into details of Date and time functions:
Date methods include concepts like date values, get time, set time, date objects, get and set methods.
Date values:
Months, years, seconds, hours and days in JavaScript's date functions are stated as the date values.
Get and Set methods:
Date methods are associated with "get and set methods". Get methods are used to return a specific portion of date whereas the set methods are used to represent the return portion of a date.
Date Object:
JavaScript has the capability to implement the local time and date of the user’s browser. This takes place through the date object. A Date object comprises a value i.e. number to signify the milliseconds.
This value present in the date object performs modifications dynamically depending upon the local time and date. However, the date & time get to appear in an alert window through the date object.
Syntax:
var DT = new Date();
Following is the simple program illustrating the "date object creation".
<!DOCTYPE html>
<html>
<body>
<h2>A simple program of Date Object</h2>
<p id="demo"></p>
<script>
var DT = new Date();
document.getElementById("demo").innerHTML = DT;
</script>
</body>
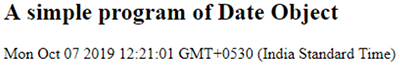
</html>Output appeared as below:

The above-mentioned output is by default output i.e. JS have used the browser date and time and displayed it in full string.
How to create Date Object in a JavaScript:
There are four methods to create the "Date object" in a JavaScript. The developers can implement each method as per their convenience. The methods are given below:
new Date() new Date(year, month, day, hours, minutes, seconds, milliseconds) new Date(milliseconds) new Date(date string)
In the syntaxes, mentioned-above contains date () constructor, parameters, and arguments. Among them, the parameters inside the brackets are optional whereas the Year, months, hours are the arguments.
Example of new Date(milliseconds):
<!DOCTYPE html>
<html>
<body>
<h2>JavaScript new Date(milliseconds)</h2>
<p id="test1"></p>
<script>
var dt = new Date(0);
document.getElementById("test1").innerHTML = dt;
</script>
</body>
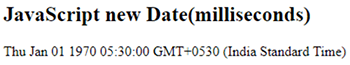
</html>The output appeared after execution of the above-program is shown below:

Date methods:
Some of the date functions are illustrated in a table along with syntax and descriptions.
| Name of Methods | Syntax | Description |
| Date() method | Date() | This method is used to return the current day's time and date. It is independent of the object. |
| getDate() method | Date.getdate() | This method is used to return the current day's time and date. It is independent of the object. |
| getDay() method | Date.getDay() | This method has been used by developers when there is a need to return the particular day of the week. |
| getFullYear() method | Date.getFullYear() | This method is used when developer needs to return a particular date's year part. The main feature of this method is it always returns an absolute value. |
| getHours() method | Date.getHours() | This method is applicable when there is a need to return the particular hour of the date. |
That's all about Date and time functions. There are many other functions and concepts such as Get functions and Set functions that are also available to perform different operations on the date.
We will discuss them in detail in our further topics. Stay tuned with us.
Don't forget to comment to notify me about the concept which maybe I have missed on this blog.
You can revisit our previous topics to get cleared entire doubts.

Share:







Comments
Waiting for your comments