Create registration form in CodeIgniter
0 15022
In this blog, we will learn how to create a registration form in the Codeigniter framework.
Related Topics:
Codeigniter Interview Questions
Error handling in CodeIgniter
Upload file in CodeIgniter
Creating a Registration Form
To create a registration form follow these steps:
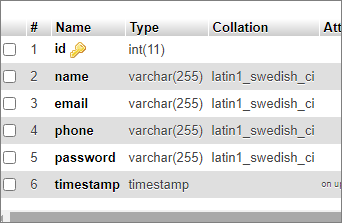
Step 1 Create a table user in the database to store the form data.
user table structure

Step 2 Open the application/views directory and create a view file registration_view.php which contains the registration form.
registration_view.php
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.4.1/css/bootstrap.min.css">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.4.1/js/bootstrap.min.js"></script>
</head>
<body>
<div class="container">
<h2>Registartion Form</h2>
<?php echo @$message; ?>
<form method="post" enctype="multipart/formdata">
<div class="form-group">
<label for="email">Name:</label>
<input type="text" class="form-control" name="name" placeholder="Enter Name">
</div>
<div class="form-group">
<label for="email">Email:</label>
<input type="email" class="form-control" name="email" placeholder="Enter Email ID">
</div>
<div class="form-group">
<label for="phone">Phone Number:</label>
<input type="text" class="form-control" name="phone" placeholder="Enter Phone Number">
</div>
<div class="form-group">
<label for="passsword">Password:</label>
<input type="text" class="form-control" name="password" placeholder="Enter Password">
</div>
<input type="submit" name="register" class="btn btn-success" value="Register"/>
</form>
</div>
</body>
</html>
Step 3 Open the application/models directory and create a model file Register_model.php.
Register_model.php
<?php
class Register_model extends CI_Model
{
function insert_data($name,$email,$phone,$password)
{
$query=$this->db->query("select * from user where (email='".$email."' or phone='".$phone."')");
$row = $query->num_rows();
if($row)
{
$data['message']="<h3 style='color:red'>This user already registered</h3>";
}
else
{
$query=$this->db->query("insert into user set name='$name',email='$email',phone='$phone',password='$password'");
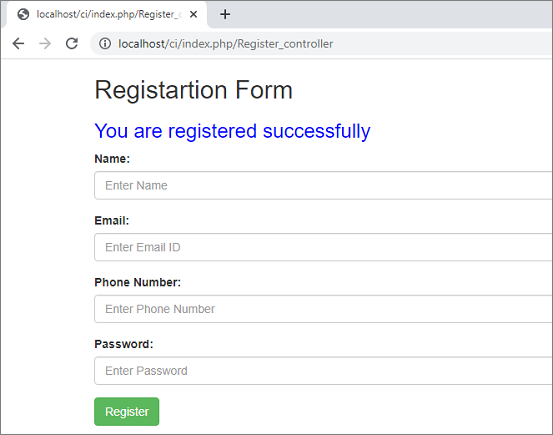
$data['message']="<h3 style='color:blue'>You are registered successfully</h3>";
}
$this->load->view('registration_view',@$data);
}
}
Step 4 Open the application/controllers directory and create a controller file Register_controller.php and put the given code on that file.
Register_controller.php
<?php
class Register_controller extends CI_Controller
{
public function __construct()
{
parent::__construct();
$this->load->database();
$this->load->helper('url');
$this->load->model('Register_model'); ///load model
}
public function index()
{
if($this->input->post('register'))
{
$name=$this->input->post('name');
$email=$this->input->post('email');
$phone=$this->input->post('phone');
$password=$this->input->post('password');
$this->Register_model->insert_data($name,$email,$phone,$password);
}else{
$this->load->view('registration_view');
}
}
}
?>
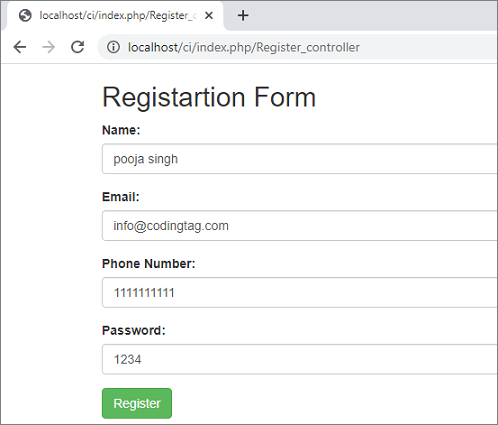
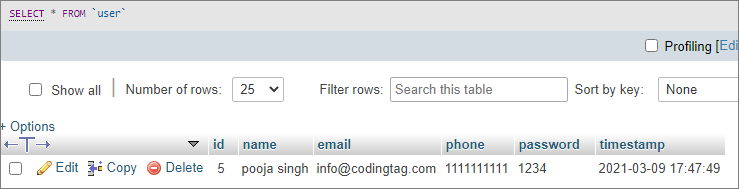
Step 5 Run the Register_controller and register a user by using the given URL.
http://localhost/ci/index.php/Register_controller

Click on the register button.



Share:








Comments
Waiting for your comments