Update Database record in CodeIgniter
0 3029
In this blog, we will update the data in the database.
Related Topic:
Codeigniter Interview Questions
Inserting data to Database
Displaying data from database
Updating database record:
In the given example, we will be using the student table.
Step 1 Open file application/views/display_view.php and update the code.
display_view.php
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.4.1/css/bootstrap.min.css">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.4.1/js/bootstrap.min.js"></script>
</head>
<body>
<div class="container">
<h2>Student Data</h2>
<table class="table table-striped" style="width:50%">
<thead>
<tr>
<th>Name</th>
<th>Roll Number</th>
<th>Class</th>
</tr>
</thead>
<tbody>
<?php foreach($student as $row){?>
<tr>
<td><?php echo $row["name"];?></td>
<td><?php echo $row["roll_number"];?></td>
<td><?php echo $row["class"];?></td>
<td><a href="delete_fun?id=<?php echo $row["id"];?>">Delete</a></td>
<td><a href="update_fun?id=<?php echo $row["id"];?>">Update</a></td>
</tr>
<?php } ?>
</tbody>
</table>
</div>
</body>
</html>
Step 2 Now, create a new view file update_view.php into the application/views directory to update the record.
update_view.php
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.4.1/css/bootstrap.min.css">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.4.1/js/bootstrap.min.js"></script>
</head>
<body>
<div class="container">
<h2>Update Data Form</h2>
<form method="post" enctype="multipart/formdata">
<div class="form-group">
<label for="name">Name:</label>
<input type="text" class="form-control" name="name" placeholder="Enter Name" value="<?php echo $student[0]['name'];?>">
</div>
<div class="form-group">
<label for="roll_number">Roll Number:</label>
<input type="text" class="form-control" name="roll_number" placeholder="Enter Roll Number" value="<?php echo $student[0]['roll_number'];?>">
</div>
<div class="form-group">
<label for="class">Class:</label>
<input type="text" class="form-control" name="class" placeholder="Enter Class" value="<?php echo $student[0]['class'];?>">
</div>
<input type="submit" name="change" class="btn btn-success" value="Update"/>
</form>
</div>
</body>
</html>
Step 3 Open file application/models/Crud_model.php and update the code.
Crud_model.php
<?php
class Crud_model extends CI_Model
{
function insert_data($name,$roll_number,$class)
{
$query="insert into `student` values('','$name','$roll_number','$class')";
$this->db->query($query);
}
function display_data()
{
$query=$this->db->query("select * from `student`");
$res=$query->result_array();
return $res;
}
function delete_data($id)
{
$query=$this->db->query("delete from `student` where id='$id'");
}
function display_single_record($id)
{
$query=$this->db->query("select * from `student` where id='$id'");
$res=$query->result_array();
return $res;
}
function update_data($name,$roll_number,$class,$id)
{
$query=$this->db->query("update `student` SET name='$name',roll_number='$roll_number',class='$class' where id='$id'");
}
}
Step 4 Open controller file application/controllers/Crud_controller.php and update the code.
Crud_controller.php
<?php
defined('BASEPATH') OR exit('No direct script access allowed');//for secuirty
class Crud_controller extends CI_Controller
{
//use constructor to connect with database and load model
public function __construct()
{
parent::__construct();
$this->load->database();///load database
$this->load->helper('url'); ///load URL helper to use redirect() method
$this->load->model('Crud_model')///load model
}
//function to insert data from database
public function insert_fun()
{
//load view
$this->load->view('insert_view');
// after submission code
if($this->input->post('insert'))
{
$name=$this->input->post('name');
$roll_number=$this->input->post('roll_number');
$class=$this->input->post('class');
$this->Crud_model->insert_data($name,$roll_number,$class);
echo "Data inserted Successfully";
}
}
// function to display data from database
public function display_fun()
{
$data['student']=$this->Crud_model->display_data();
$this->load->view('display_view',$data);
}
//function to delete record from database
public function delete_fun(){
$id=$this->input->get('id');//receive id of the record
$this->Crud_model->delete_data($id); //load model
redirect("http://localhost/ci/index.php/Crud_controller/display_fun");
}
//function to update data into database
public function update_fun()
{
$id=$this->input->get('id');
$result['student']=$this->Crud_model->display_single_record($id);
$this->load->view('update_view',$result);
if($this->input->post('change'))
{
$name=$this->input->post('name');
$roll_number=$this->input->post('roll_number');
$class=$this->input->post('class');
$this->Crud_model->update_data($name,$roll_number,$class,$id);
redirect("http://localhost/ci/index.php/Crud_controller/display_fun");
}
}
}
?>
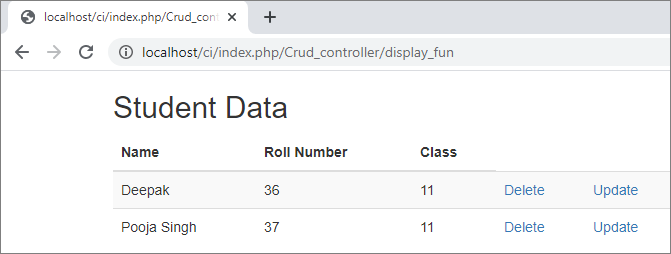
Step 5 Now, enter the given URL into the browser to see the data.
http://localhost/ci/index.php/Crud_controller/display_fun

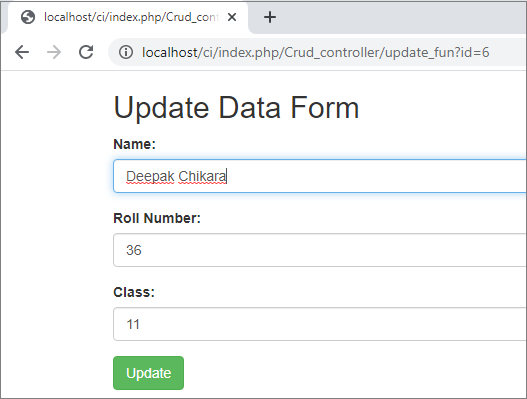
Step 6 Click on the Update link to change the content. In my case, I am changing the record 1.

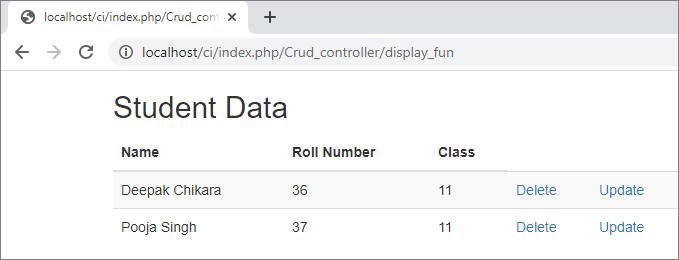
After clicking on the Update button, your data will change.


Share:








Comments
Waiting for your comments