Form validation in CodeIgniter
0 3245
- In a web application, Validation is the most important part of any form submission.
- It verifies that the data is of the correct type, and meets the correct criteria. For example, if a username is submitted it must be validated to contain only permitted characters. It must be of a minimum length, and not exceed a maximum length.
- In Codeigniter, there is an inbuilt class that helps to minimize the amount of code you will write by general approach.
Related Topics
Codeigniter Interview Questions
Create registration form in CodeIgniter
Login Form in CodeIgniter
Form Validation in CodeIgniter
Example:
Step 1 Create a view file validation_view.php under the directory application/views.
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.4.1/css/bootstrap.min.css">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.4.1/js/bootstrap.min.js"></script>
</head>
<body>
<div class="container">
<h2>Login Form</h2>
<?php echo validation_errors(); ?>
<?php echo form_open('validation'); ?>
<form method="post" enctype="multipart/formdata" style="width:40%">
<div class="form-group">
<label for="username">Enter Username:</label>
<input type="text" class="form-control" name="username" placeholder="Enter Email ID">
</div>
<div class="form-group">
<label for="passsword">Enter Password:</label>
<input type="password" class="form-control" name="password" placeholder="Enter Password">
</div>
<input type="submit" name="login" class="btn btn-success" value="Login"/>
</form>
</div>
</body>
</html>
Step 2 Open directory application/controllers and create a new controller Validation.php.
<?php
class Validation extends CI_Controller {
public function index() {
// Load form helper
$this->load->helper(array('form'));
// Load form validation library
$this->load->library('form_validation');
// Set validation rule for input fields in the form
$this->form_validation->set_rules('username', 'Username', 'required');
$this->form_validation->set_rules('password', 'Password', 'required');
if ($this->form_validation->run() == FALSE) {
$this->load->view('validation_view');
}
else {
$this->load->view('val_success');
}
}
}
?>
Step 3 Create another view file val_success.php in the application/views directory. This file will open after successful validation.
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.4.1/css/bootstrap.min.css">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.4.1/js/bootstrap.min.js"></script>
</head>
<body>
<div class="container">
<h4>Your form was successfully submitted!</h4>
</body>
</html>
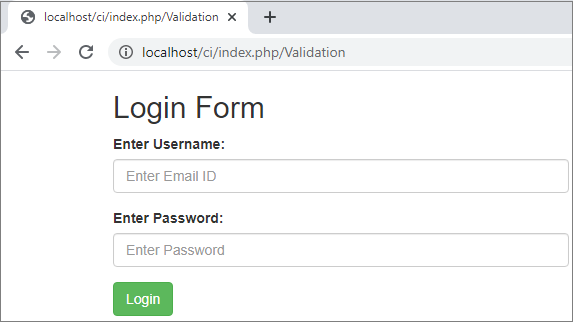
Step 4 Open the given URL into the browser to check the result.
http://localhost/ci/index.php/Validation

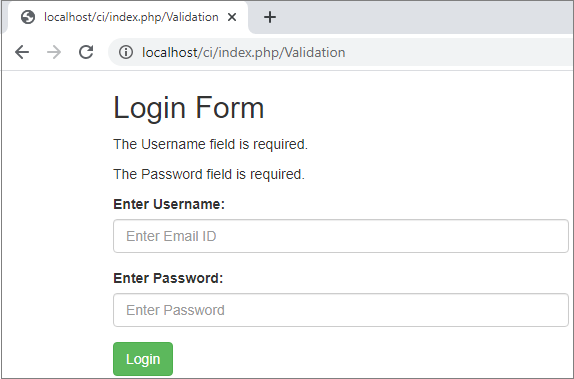
If you click on the Login button without fill the input field, you will get errors.

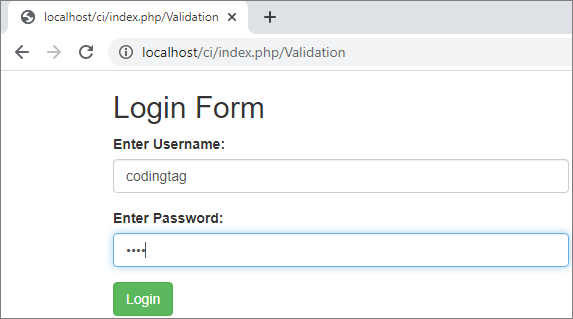
After filling in the username and password, click on the Login button to go on the success page.



Share:








Comments
Waiting for your comments