How to get multiple checkbox values using jquery?
by Lalita
3 11593
To get multiple checkbox values using jquery, can done by a simple way. Here is the code:
You need two files one is home.php file and another one is ajax_filter.php file by which you will show the data.
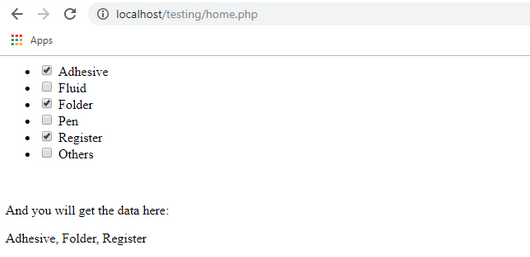
At first here is your home page:
Just write the attribute for calling the function in your input field. Like here "SortBySubcat" function is used in onCLick attribute.
<!-- home.php file start -->
<ul>
<li>
<div class="check-box">
<span>
<input type="checkbox" class="checkbox" name="subcats" checked="" value="Adhesive" onclick="SortBySubcat(this.value)">
<label for="clothing"> Adhesive </label>
</span>
</div>
</li>
<li>
<div class="check-box">
<span>
<input type="checkbox" class="checkbox" name="subcats" value="Fluid" onclick="SortBySubcat(this.value)">
<label for="clothing"> Fluid </label>
</span>
</div>
</li>
<li>
<div class="check-box">
<span>
<input type="checkbox" class="checkbox" name="subcats" value="Folder" onclick="SortBySubcat(this.value)">
<label for="clothing"> Folder </label>
</span>
</div>
</li>
<li>
<div class="check-box">
<span>
<input type="checkbox" class="checkbox" name="subcats" value="Pen" onclick="SortBySubcat(this.value)">
<label for="clothing"> Pen </label>
</span>
</div>
</li>
<li>
<div class="check-box">
<span>
<input type="checkbox" class="checkbox" name="subcats" value="Register" onclick="SortBySubcat(this.value)">
<label for="clothing"> Register </label>
</span>
</div>
</li>
<li>
<div class="check-box">
<span>
<input type="checkbox" class="checkbox" name="subcats" value="Others" onclick="SortBySubcat(this.value)">
<label for="clothing"> Others </label>
</span>
</div>
</li>
</ul>
<br>
<p> And you will get the data here: </p>
<div id="filter_products"> Adhesive </div>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.2.1/jquery.min.js"> </script>
<!-- Use this path to call the script -->
<script type="text/javascript">
function SortBySubcat(s)
{
var subcats_id = '';
$('[name="subcats"]').each(function(i,e) {
if ($(e).is(':checked')) {
var comma = subcats_id.length===0?'':', ';
subcats_id += (comma+e.value);
}
});
var gst_url= "ajax_filter.php"; // this ajax file is used to show the data where you'll get it
jQuery.ajax({
type: "GET",
url: gst_url,
data: "subcats_id="+subcats_id,
success: function(data) {
$('#filter_products').html(data);
}
});
}
</script>
<!-- home.php file end -->
After finishing this code, here is ajax_filter.php
<?php
$get_category=$_GET['subcats_id'];
echo $get_category;
?>
Output:


Share:






Cayodey Sep 02, 2020
How do you fetch data from database and display in a bootstrap table. Thank you
Admin Sep 02, 2020
Hey Cayodey,Code sent on your email id.. Thank You
Sandeep Kumar Sep 02, 2020
Hello Cayodey, There are many ways to get your data into datatables form database. If you are working with large database. So please use the server side datatable.