Why CSS Grid is better than Bootstrap for creating layouts
0 4431
CSS (Cascading Style Sheet) is rapidly increasing in hi-tech web projects because all-visual and layout tasks are carried out though CSS. There are many new frameworks available in IT markets that are beating CSS. For an experienced designer, apart from basic CSS interview questions, the most frequently asked question is "CSS Grid vs. Bootstrap Grid, which is better". In this blog, we will discuss about CSS GRID, Why CSS Grid is better than Bootstrap for creating layouts along with proper reasons.

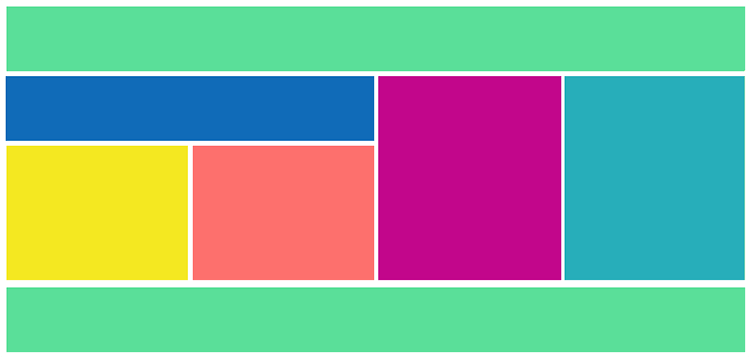
CSS grid is an advanced specification found in CSS for creating layouts with a ton of benefits. We will clear all these benefits by comparing it with Bootstrap. The CSS Grid Layout Module provides a grid-dependent layout system consisting of rows and columns, which make web-designing simple without need of floats and positioning.
Lessen code boat: There is no need to create any extra HTML elements for Grid; one can create grid tracks inside style sheets.
- Clear code:
- Increase Development Speed:
- Decrease files size:
- Enhance Flexibility:
- Unlimited Columns Availability:
The code appears clearer in CSS grid because of its simplicity.
For Example: When we are designing a responsive website through bootstrap, code look unpleasant.
Prototyping with CSS grid would become more efficient and fast, once a designer learned all proper syntax's.
There is no requirement of including complex and big libraries as in bootstrap projects.
For example:
When we want to use any single function, we have to download big libraries in bootstrap.
For responsive websites, CSS Grid is found to be a simple method. There is only need to add media query permitting shuffle across items according to screen size. One can modify layout as per screen size.
Bootstrap contains ready-made functions and classes when there is a need to customize any code. This will create overlapping which in turn increase complexity whereas through CSS grid system one can easily customize code as per project requirement.
This is the best reason why still designers prefer CSS grid because there is no limits of columns as in bootstrap. Designer can make use as many columns as required.
Conclusion:
Both CSS and bootstrap are used for creating layouts with their own specifications and functionality. In this blog, we have cited some reasons for CSS Grid to be a great choice. This knowledge will be definitely helpful for an experienced web-developer during interview. Along with basic concepts, they are recommended to go through some basic scripting languages such as JavaScript and html interview questions if they are thinking of switching one company.

Share:






Comments
Waiting for your comments