jQuery offset()
0 1753
- This jQuery method is used to fetch and set the offset coordinates for the selected HTML elements in respect to the webpage.
- It returns the offset coordinates of the first matched HTML element from the selected elements with two properties top and left, which specify the top and left positions of the element in pixels.
- It set the offset coordinates of the all matched selected elements.
Related Topics:
jQuery prop
jQuery attr
jQuery offset
Syntax:
This method has three different signatures which used to work for different tasks:
$(selector).offset() ;
This syntax is used to get the offset coordinates of the selected element.
$(selector).offset({top:value,left:value}) ;The given syntax of offset() method is used to set the offset coordinates of the selected HTML element.
Parameter description:
- {top:value,left:value}: This parameter represents the top and left coordinate positions in pixels. It is needed during the setting of offset.it has two possible values:
1 Name/Value pairs, like {top:150,left:150}
2 An object with top and left properties
$(selector).offset(function(index,currentoffset));
This syntax is also used to set the offset coordinates of the selected element by using a user defined function.
Parameter description:
Example:
In this example se set offset coordinates of the <h3> element.
<html>
<head>
<title> jQuery Example </title>
<script type = "text/javascript"
src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js">
</script>
<style>
button{
background:green;
padding:10px;
color:white;
border:1px solid green;
}
</style>
<script>
$(document).ready(function(){
$("button").click(function(){
$("h3").offset({top: 150, left: 150});
});
});
</script>
</head>
<body>
<h2> jQuery offset() method Example </h2>
<h3> This is a heading </h3>
<button> Click to add offset </button>
</body>
</html>
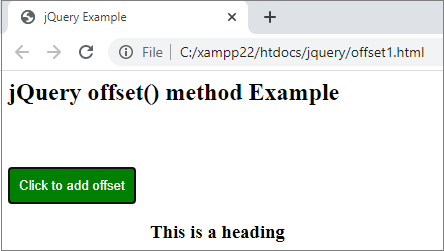
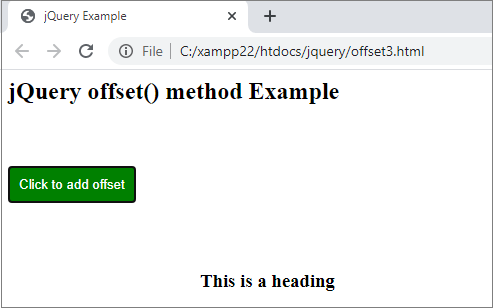
Output:

When you click the button,

Example 2
In this example we set the offset coordinates of the <h3> element by using function.
<html>
<head>
<title> jQuery Example </title>
<script type = "text/javascript"
src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js">
</script>
<style>
button{
background:green;
padding:10px;
color:white;
border:1px solid green;
}
</style>
<script>
$(document).ready(function(){
$("button").click(function(){
$("h3").offset(function(a, b){
pos = new Object();
pos.left = b.left + 150;
pos.top = b.top + 150;
return pos;
});
});
});
</script>
</head>
<body>
<h2> jQuery offset() method Example </h2>
<h3> This is a heading </h3>
<button> Click to add offset </button>
</body>
</html>
Output:

When you click the button,

Example 3
In this example we set the offset coordinates of the <h3> element by using the object.
<html>
<head>
<title> jQuery Example </title>
<script type = "text/javascript"
src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js">
</script>
<style>
button{
background:green;
padding:10px;
color:white;
border:1px solid green;
}
</style>
<script>
$(document).ready(function(){
$("button").click(function(){
pos = new Object();
pos.left = "200";
pos.top = "200";
$("h3").offset(pos);
});
});
</script>
</head>
<body>
<h2> jQuery offset() method Example </h2>
<h3> This is a heading </h3>
<button> Click to add offset </button>
</body>
</html>
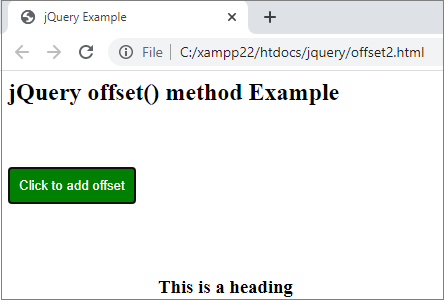
Output:

When you click the button,

Example 4
In this example we set the offset coordinates of the <h3> element by using the offset coordinates of the <p> element.
<html>
<head>
<title> jQuery Example </title>
<script type
button{
background:green;
padding:10px;
color:white;
border:1px solid green;
}
</style>
<script>
$(document).ready(function(){
$("button").click(function(){
$("h3").offset(function(a, b){
pos = new Object();
pos.left = b.left + 150;
pos.top = b.top + 150;
return pos;
});
});
});
</script>
</head>
<body>
<h2> jQuery offset() method Example </h2>
<h3> This is a heading </h3>
<button> Click to add offset</button>() method Example </h2>
<h3> This is a heading </h3>
<p class="para"> This is a paragraph. </p>
<button> Click to add offset </button>
</body>
</html>
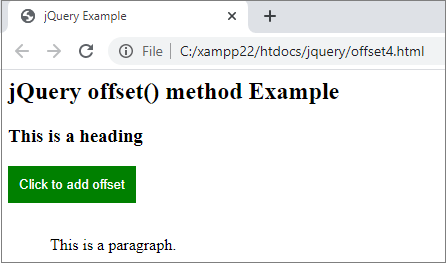
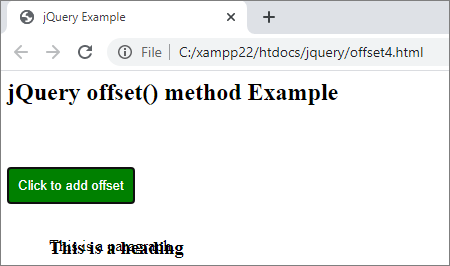
Output:

When you click the button,


Share:






Comments
Waiting for your comments